- Visa Developer Community
- Forums
- Product Functionality Errors
- Visa Checkout
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Visa Checkout
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Visa Checkout
Hi!
I'm using Visa Checkout and i'm testing onVisaCheckoutReady JavaScript with a Sandbox.
I've created a fake card with an USA address found in Google Map since i'm in Italy.
During the process, the card i'm using is valid and in the "V.on("payment.success", function(payment)" the returned json contains null values as street and number.
That behavior causes some isssues in the application workflow.
Can you help me about this?
Thanks
Marco
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Visa Checkout
Hi Marco - there could be a couple of things causing what you are experiencing. The first and most likely based on your description would be that you didn't set up a test consumer Visa Checkout account, and are trying to use a live Visa Checkout account against the test server. You can make those accounts here- https://sandbox.secure.checkout.visa.com/
The next possible cause would be older sample codes. Please check your codes against our Checkout documentation.
If you still have issues after checking the above, please provide screenshots of your errors here, or you can email them to developer@visa.com and reference the URL of this posting.
Thank you
marty
Visa Developer Team
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Visa Checkout
Hi! Thanks for answering!
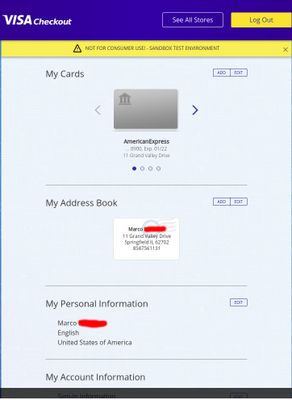
My sandbox account seems regular:
The Js SDK used is this:
https://sandbox-assets.secure.checkout.visa.com/checkout-widget/
resources/js/integration/v1/sdk.js
This is a snippet of js code we have in the page:
<script type="text/javascript">
function onVisaCheckoutReady(){
V.init({
apikey: "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXx",
paymentRequest:{
currencyCode: "EUR",
total: "1.00",
subtotal: "1.00",
discount: "0.00"
},
settings: {
shipping: {
collectShipping: false
},
dataLevel: 'FULL'
}
});
V.on("payment.success", function(payment) {
visacheckout.getDetails("test", paymentInfoStr, function (errors, data) {
console.log("Card name: " + data.card.name);
console.log("Card four last digit: " + data.card.lastFourDigits);
console.log("Expiration: " + data.card.expiration);
console.log("Addrss name: " + data.address.name);
console.log("Street: " + data.address.street);
console.log("Number: " + data.address.number);
console.log(data.address.city + ", " + data.address.state + " - " + data.address.postalCode);
console.log(data.user.email);
console.log(data.user.phone);
});
});
V.on("payment.cancel", function(payment) {
/*--- CANCELED ---*/
});
V.on("payment.error", function(payment, error) {
/*--- ERROR ---*/
});
}
</script>
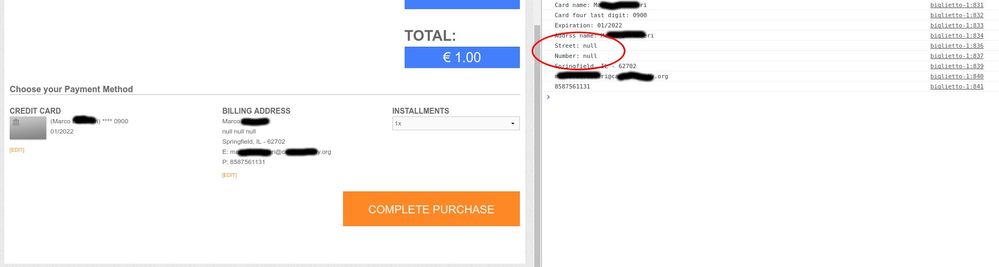
The result of the "success" is:
Hope can you help.
Thanks
Marco
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Visa Checkout
Hi Marco - would you please email our specialist Visa Checkout team at developer-support@mail.checkout.visa.com ? They can assist you, and some of your identifiers shouldn't be shared on an open forum.
When you email, please include the info that you've shared thus far, including screenshots.
Thank you
Marty
Visa Developer Team