- Visa Developer Community
- Forums
- Implementation & API Sample Code
- 400 BAD REQUEST
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
400 BAD REQUEST
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
400 BAD REQUEST
Hi, someone can help me with VisaCheckout API?
Thx in advance.
REQUEST:
{
"permanentAccountNumber": "4005520201264821",
"vendorUniqueId": "jygoiyh",
"numberOfAdditionalRedemptions": 2,
"requestTimeStamp": "13/2/2020 08:47:30 AM",
"correlationId": "dfholgflnkbh",
"extendedData": "jhgufhfkmk",
"expirationDate": {
"Month": "11",
"Year": "2024"
}
}
RESPONSE:
{"responseStatus": {
"severity": "ERROR",
"code": "9124",
"message": "Expected input credential was not present",
"status": 400,
"info": ""
}}
RESPONSE HEADER:
Status Code: 400 Bad Request
Server : nginx
Content-Type : application/json;charset=UTF-8
Content-Length : 130
X-SERVED-BY : l55c018
X-CORRELATION-ID : 1581594462_564_489900890_l55c018_VDP_WS
x-vdp-normalized-url : /visacardeligibilityservices/v1/cardeligibility/validate
X-APP-STATUS : 400
x-vdp-authn-api-visa-id : VCES.100
X-Frame-Options : SAMEORIGIN
X-XSS-Protection : 1; mode=block
X-Content-Type-Options : nosniff
Strict-Transport-Security : max-age=2592000;includeSubdomains
Cache-Control : no-cache, no-store, must-revalidate
Pragma : no-cache
Expires : -1
X-Cnection : close
Date : Thu, 13 Feb 2020 11:47:42 GMT
Connection : close
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: 400 BAD REQUEST
Hey @mcv,
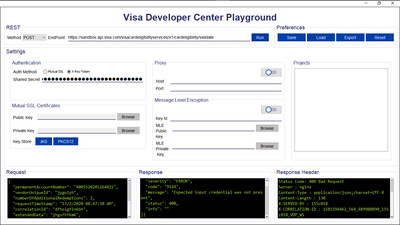
I'm happy to help. You mentioned that you need help with the Visa Checkout API, however, the screenshot that you provided of the Visa Developer Center Playground shows that you are testing the Visa Card Eligibility Service Validate API. Can you please confirm which API you are sandbox testing with?
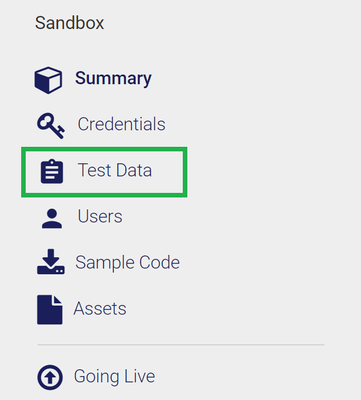
Also, are you using test data for your sandbox testing? When you create a test App in our sandbox you will receive test data in your App. The test data for your Visa Developer application is available in the Dashboard under test data in the left navigation, this will ensure that you are using valid data that has been provisioned for specific scenarios. You will basically have a table per API that is split into the Request and Response sections and the values on the Request section are meant to be populated in the payload with the intention of obtaining results specified in the Response section. 
Sandbox data is limited to what is provided in the Test Data tables and is not integrated to the Visa Network and you cannot test real data in sandbox.
I also noticed in your screenshot that your Public Key and Private Key is empty. For sandbox testing, you will need to download both these keys and then click on the JKS button to create your client keystore.
To resolve the issue, if you put the timestamp in your request to match the Date in the error you receive in the response header you will get a successful response. Please refer to this forum post on how to resolve the issue - https://community.developer.visa.com/t5/Connection-Security-Errors/Error-404-Visa-Card-Eligibility-i...
You can also refer to this Visa Developer Center Playground guide on how to setup this application for sandbox testing -
https://developer.visa.com/pages/visa-developer-center-playground
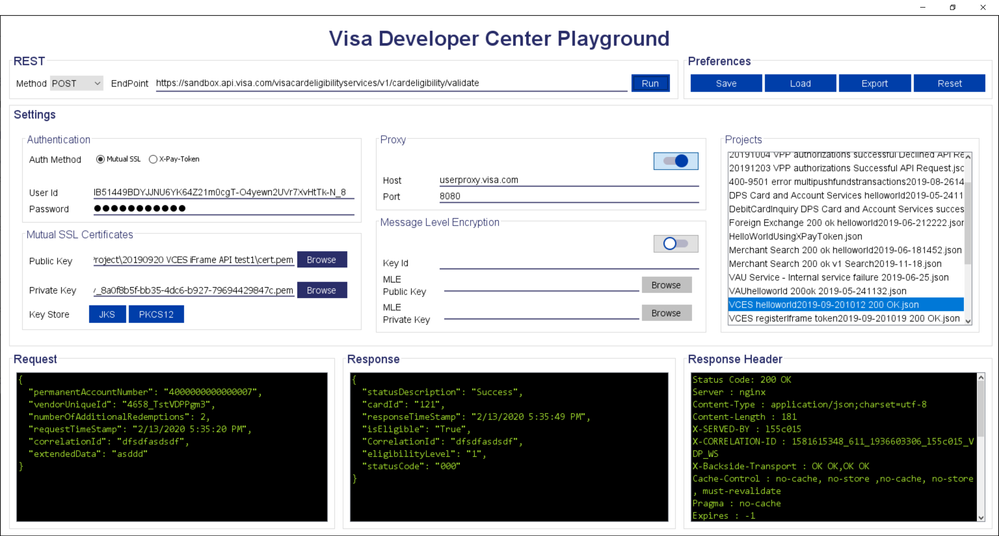
Today, I also tested the VCES Validate API and I was able to receive a 200 OK successful result. Please see my request and response payload below.
Method: Post
EndPoint: https://sandbox.api.visa.com/visacardeligibilityservices/v1/cardeligibility/validate
Request
{
"permanentAccountNumber": "4000000000000007",
"vendorUniqueId": "4658_TstVDPPgm3",
"numberOfAdditionalRedemptions": 2,
"requestTimeStamp": "2/13/2020 5:35:20 PM",
"correlationId": "dfsdfasdsdf",
"extendedData": "asddd"
}
Response
{
"statusDescription": "Success",
"cardId": "121",
"responseTimeStamp": "2/13/2020 5:35:49 PM",
"isEligible": "True",
"CorrelationId": "dfsdfasdsdf",
"eligibilityLevel": "1",
"statusCode": "000"
}
Response Header
Status Code: 200 OK
Server : nginx
Content-Type : application/json;charset=utf-8
Content-Length : 181
X-SERVED-BY : l55c015
X-CORRELATION-ID : 1581615348_611_1936603306_l55c015_VDP_WS
X-Backside-Transport : OK OK,OK OK
Cache-Control : no-cache, no-store ,no-cache, no-store, must-revalidate
Pragma : no-cache
Expires : -1
X-OPNET-Transaction-Trace : a2_0b7cd672-8b45-4f26-ac37-d7caaac4ce04-5988-61
X-Powered-By : ASP.NET
X-Content-Type-Options : nosniff
X-Frame-Options : SAMEORIGIN
X-XSS-Protection : 1; mode=block
Content-Security-Policy : default-src 'self'; script-src 'self' 'unsafe-inline'; style-src 'self' 'unsafe-inline';
X-Global-Transaction-ID : 1bedc9b25e4588f4bf666cbf
X-APP-STATUS : 200
Strict-Transport-Security : max-age=2592000;includeSubdomains
Date : Thu, 13 Feb 2020 17:35:49 GMT
Connection : keep-alive
Thanks,
Diana
Was your question answered? Don't forget to click on "Accept as Solution" to help other devs find the answer to the same question.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: 400 BAD REQUEST
Hi Diana,
Sorry by the big mess, I'm mighty newbie in payment's world .
First, I'm trying use Visa Checkout API in first my proejct and I thought it is supposed to use a X-Pay-Token auth method.
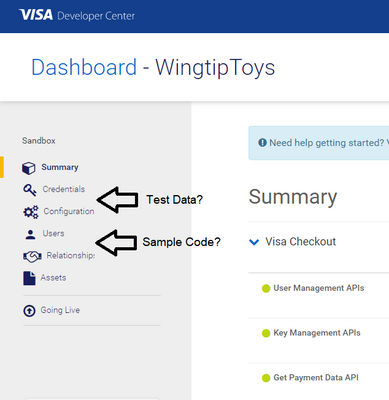
Second, I don't have a Sandbox with Test Data and Sample Code buttons (why?). See below:
Am I making something wrong or overlooking some step or prerequisite?
I'll go through your posts, in meantime I'll leave this topic open so that we can pick this conversation up! Tnx Diana!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: 400 BAD REQUEST
Hey @mcv,
Thanks for contacting Visa Checkout Merchant Support. If you wish to integrate with Visa Checkout, please follow the integration guides below.
https://developer.visa.com/capabilities/visa_checkout/docs
Visa Checkout is not currently running any promotions or facilitating integration assistance for donations.
Please remember you need to have an active merchant acquiring account to process Visa Checkout transactions.