400 Bad Request : Expected input credential was not present.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
400 Bad Request : Expected input credential was not present.
Hi Team,
Kindly support for shared issue, it's needful.
Method : GET
RESPONSE :
{"responseStatus": {
"severity": "ERROR",
"code": "9124",
"message": "Expected input credential was not present",
"status": 400,
"info": ""
}}
RESPONSE HEADER:
Status Code: 400 Bad Request
Server : nginx
Content-Type : application/json;charset=UTF-8
Content-Length : 130
X-SERVED-BY : l55c014
X-CORRELATION-ID : 1582863942_671_176444139_l55c014_VDP_WS
x-vdp-normalized-url : /visadirect/v1/transactionquery
X-APP-STATUS : 400
x-vdp-authn-api-visa-id : QURY.100
X-Frame-Options : SAMEORIGIN
X-XSS-Protection : 1; mode=block
X-Content-Type-Options : nosniff
Strict-Transport-Security : max-age=2592000;includeSubdomains
Cache-Control : no-cache, no-store, must-revalidate
Pragma : no-cache
Expires : -1
Date : Fri, 28 Feb 2020 04:25:42 GMT
Connection : keep-alive
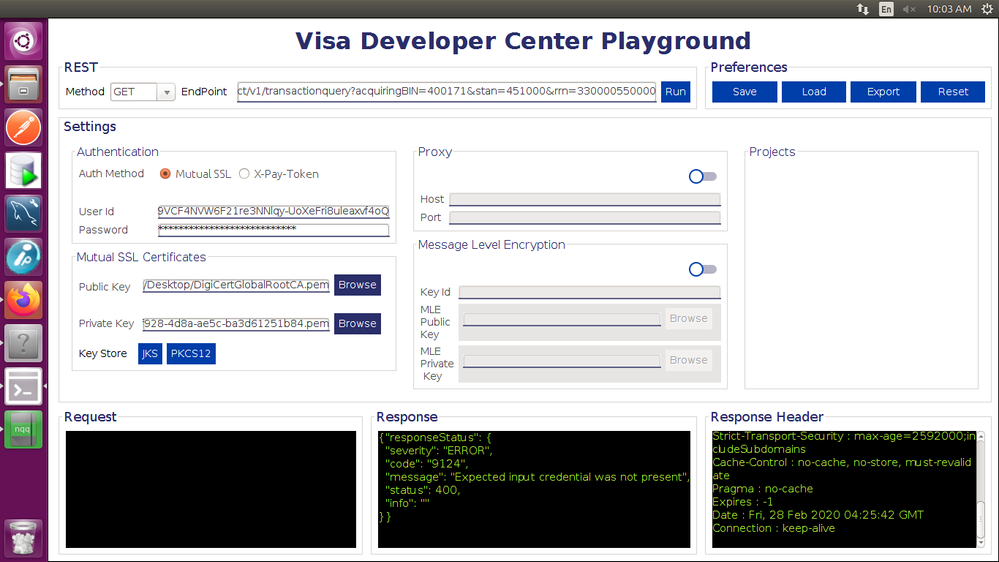
For more details please check the below Visa Developer Center Playground screenshot:

Thanks & Regards,
Pravin C.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: 400 Bad Request : Expected input credential was not present.
Hey @pravinc,
I'm happy to help you resolve the issue. Please refer to this community forum post to resolve the issue - https://community.developer.visa.com/t5/Implementation-Support/400-BAD-REQUEST-message-quot-Expected...
Please test again and share your results with us.
Thanks,
Diana
Was your question answered? Don't forget to click on "Accept as Solution" to help other devs find the answer to the same question.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: 400 Bad Request : Expected input credential was not present.
This error will show up when the required auth headers are not passed in the request header. For the transaction query api, please ensure you are passing "Authorization: {base64 encoded userid:password}" in the request header.

