- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello from Crello Dev Team. We are working on Visa Card Eligibility Service integration and faced some issues.
API: Visa Card Eligibility iFrame API
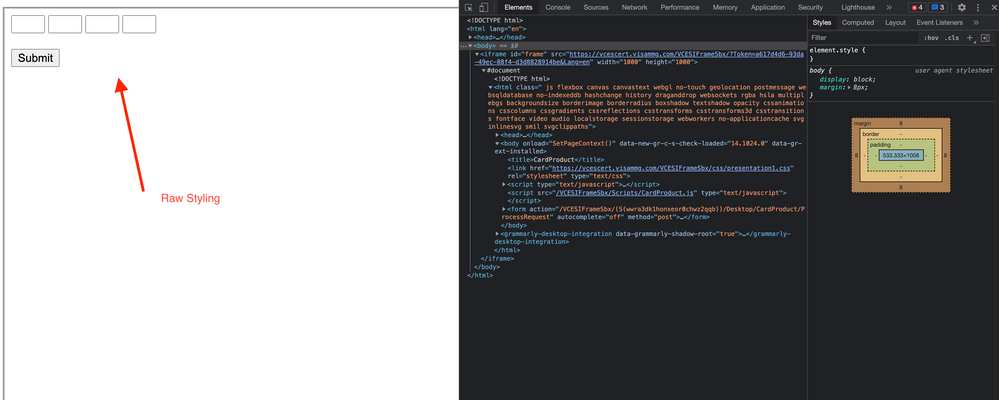
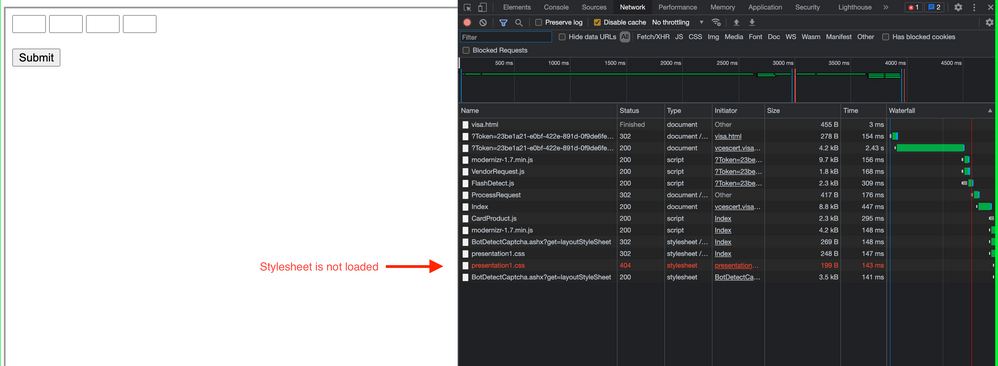
Problem: styles doesn’t load in the iframe
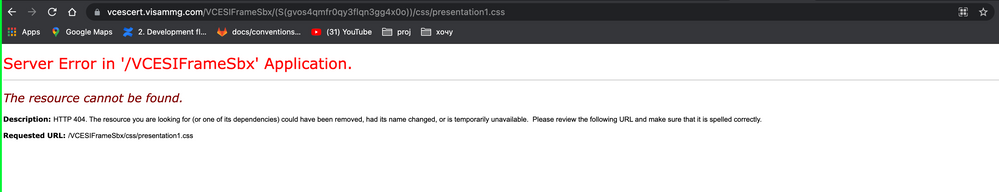
Details: We successfully implemented the Register iFrame flow and rendered the iframe itself. But it has raw styling as presentation1.css is not loaded (404 Not Found). We found out that the request for this stylesheet is redirected from the original link (https://vcescert.visammg.com/VCESIFrameSbx/css/presentation1.css)
to some weird one
(https://vcescert.visammg.com/VCESIFrameSbx/(S(gvos4qmfr0qy3flqn3gg4x0o))/css/presentation1.css).
Screenshots attached.



Looking forward to your response.
Best regards, Crello Development Team.
Solved! Go to Solution
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @roman_borodatov,
For VCES integration issues on CERT environment, please send an email to developer@visa.com and share the project name. We have a dedicated support team to help with issues in CERT.
Best,
Stacey
Was your question answered? Don't forget to click on "Accept as Solution" to help other devs find the answer to the same question.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Our project is at the sandbox stage atm. Do we use the wrong URL for the iframe?
If it is the case, what URL should we use (couldn't find this part at your docs).
Thanks,
Roman
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @roman_borodatov,
Thanks for clarifying that you are testing in sandbox environment. Please share the API endpoint URL that you are calling? Is it this: https://sandbox.api.visa.com/visacardeligibilityservices/v1/registeriframe/token
Is there is an issue of the redirect to the url that you provided?
Best,
Stacey
Was your question answered? Don't forget to click on "Accept as Solution" to help other devs find the answer to the same question.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@SLi I am using this API request https://sandbox.api.visa.com/visacardeligibilityservices/v1/registeriframe/token to get a token for my iframe.
Then i am rendering iframe on my html page with this code:
<iframe
Where is my mistake, do I use the wrong src for the iframe?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @roman_borodatov,
Please use the url below (no backslash after Sbx):
https://vcescert.visammg.com/VCESIFrameSbx?Token={token}&Lang=en
Best,
Stacey
Was your question answered? Don't forget to click on "Accept as Solution" to help other devs find the answer to the same question.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @SLi
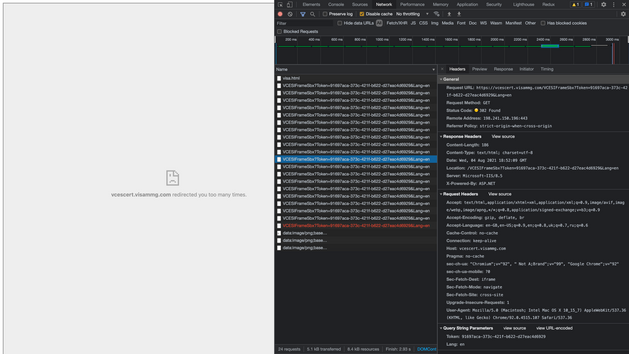
I've used the URL you suggested and it created another issue. Now iframe is not loading properly due to multiple redirects.
Best,
Roman
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @roman_borodatov,
The redirect is a known issue that our tech team is investigating. I'll share update as soon as I hear back from the team.
Best,
Stacey
Was your question answered? Don't forget to click on "Accept as Solution" to help other devs find the answer to the same question.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @SLi
I am looking forward to hearing from you. Our partnership integration with Visa is blocked at the moment by this iframe issues.
Best,
Roman.

