- Visa Developer Community
- Forums
- Implementation & API Sample Code
- Re: Ente with credeintials in visa checkout lightb...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Re: Ente with credeintials in visa checkout lightbox
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
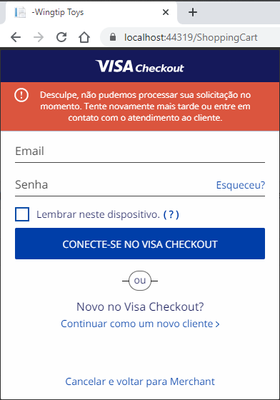
I'm trying the 3 steps to getting started with Visa Checkout but when the lightbox ask me to enter a password broke the test up becuse I don't have created one yet (At least I think not because my e-mail and password to VDC not works here). I asked to resend as if I already have one and forgot it but nothing is sent to my email. What can I do?
This is the screen that I get reached (after entered the shipping address and other details on appropriated screen to do it immediatly before this screen) and can't go throught whether I'm trying to enter as a new customer or not.
Solved! Go to Solution
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Ente with credeintials in visa checkout lightbox
Hey @mcv,
I'll take a look and get back to you soon.
Thanks,
Diana
Was your question answered? Don't forget to click on "Accept as Solution" to help other devs find the answer to the same question.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Ente with credeintials in visa checkout lightbox
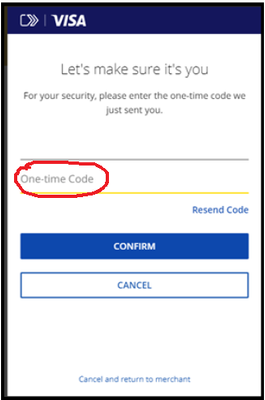
I've never received an one-time code in my e-mail as well.
Below is my ShoppingCart.aspx page and related codebehind ShoppingCart.aspx.cs at very bottom.
<%@ Page Title="" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="ShoppingCart.aspx.cs" Inherits="WingtipToys.ShoppingCart" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" runat="server">
<script type="text/javascript">
function onVisaCheckoutReady() {
V.init( {
apikey: "RGXSAG97F8Q13XBD3OXS21MYkjsI_GYfbglHrnNiB7tPVg_XA",
encryptionKey: "XUnpHwNXBX$SOTSrvZM@}Mx-/aJ$UlfglddnY3Gx",
paymentRequest: {
currencyCode: "BRL",
subtotal: "10,00"
}
});
V.on("payment.success", function(payment) {
document.write("payment.success: \n" + JSON.stringify(payment));
});
V.on("payment.cancel", function(payment) {
document.write("payment.cancel: \n" + JSON.stringify(payment));
});
V.on("payment.error", function(payment, error) {
document.write("payment.error: \n" +
JSON.stringify(payment) + "\n" +
JSON.stringify(error));
});
}
</script>
<div id="ShoppingCartTitle" runat="server" class="ContentHead"><h1>Shopping Cart</h1></div>
<asp:GridView ID="CartList" runat="server" AutoGenerateColumns="False" ShowFooter="True" GridLines="Vertical" CellPadding="4"
ItemType="WingtipToys.Models.CartItem" SelectMethod="GetShoppingCartItems"
CssClass="table table-striped table-bordered" >
<Columns>
<asp:BoundField DataField="ProductID" HeaderText="ID" SortExpression="ProductID" />
<asp:BoundField DataField="Product.ProductName" HeaderText="Name" />
<asp:BoundField DataField="Product.UnitPrice" HeaderText="Price (each)" DataFormatString="{0:c}"/>
<asp:TemplateField HeaderText="Quantity">
<ItemTemplate>
<asp:TextBox ID="PurchaseQuantity" Width="40" runat="server" Text="<%#: Item.Quantity %>"></asp:TextBox>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Item Total">
<ItemTemplate>
<%#: String.Format("{0:c}", ((Convert.ToDouble(Item.Quantity)) * Convert.ToDouble(Item.Product.UnitPrice)))%>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Remove Item">
<ItemTemplate>
<asp:CheckBox id="Remove" runat="server"></asp:CheckBox>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<div>
<p></p>
<strong>
<asp:Label ID="LabelTotalText" runat="server" Text="Order Total: "></asp:Label>
<asp:Label ID="lblTotal" runat="server" EnableViewState="false"></asp:Label>
</strong>
</div>
<br />
<table>
<tr>
<td>
<asp:Button ID="UpdateBtn" runat="server" Text="Update" OnClick="UpdateBtn_Click" />
</td>
<td>
<!--Checkout Placeholder -->
</td>
</tr>
</table>
<img alt="Visa Checkout" class="v-button" role="button"
src="https://sandbox.secure.checkout.visa.com/wallet-services-web/xo/button.png" />
<script type="text/javascript"
src="https://sandbox-assets.secure.checkout.visa.com/checkout-widget/resources/js/integration/v1/sdk.js">
</script>
</asp:Content>
Code Behind:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using WingtipToys.Models;
using WingtipToys.Logic;
using System.Collections.Specialized;
using System.Collections;
using System.Web.ModelBinding;
namespace WingtipToys
{
public partial class ShoppingCart : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
using (ShoppingCartActions usersShoppingCart = new ShoppingCartActions())
{
decimal cartTotal = 0;
cartTotal = usersShoppingCart.GetTotal();
if (cartTotal > 0)
{
// Display Total.
lblTotal.Text = String.Format("{0:c}", cartTotal);
}
else
{
LabelTotalText.Text = "";
lblTotal.Text = "";
ShoppingCartTitle.InnerText = "Shopping Cart is Empty";
UpdateBtn.Visible = false;
}
}
}
public List<CartItem> GetShoppingCartItems()
{
ShoppingCartActions actions = new ShoppingCartActions();
return actions.GetCartItems();
}
public List<CartItem> UpdateCartItems()
{
using (ShoppingCartActions usersShoppingCart = new ShoppingCartActions())
{
String cartId = usersShoppingCart.GetCartId();
ShoppingCartActions.ShoppingCartUpdates[] cartUpdates = new ShoppingCartActions.ShoppingCartUpdates[CartList.Rows.Count];
for (int i = 0; i < CartList.Rows.Count; i++)
{
IOrderedDictionary rowValues = new OrderedDictionary();
rowValues = GetValues(CartList.Rows[i]);
cartUpdates[i].ProductId = Convert.ToInt32(rowValues["ProductID"]);
CheckBox cbRemove = new CheckBox();
cbRemove = (CheckBox)CartList.Rows[i].FindControl("Remove");
cartUpdates[i].RemoveItem = cbRemove.Checked;
TextBox quantityTextBox = new TextBox();
quantityTextBox = (TextBox)CartList.Rows[i].FindControl("PurchaseQuantity");
cartUpdates[i].PurchaseQuantity = Convert.ToInt16(quantityTextBox.Text.ToString());
}
usersShoppingCart.UpdateShoppingCartDatabase(cartId, cartUpdates);
CartList.DataBind();
lblTotal.Text = String.Format("{0:c}", usersShoppingCart.GetTotal());
return usersShoppingCart.GetCartItems();
}
}
public static IOrderedDictionary GetValues(GridViewRow row)
{
IOrderedDictionary values = new OrderedDictionary();
foreach (DataControlFieldCell cell in row.Cells)
{
if (cell.Visible)
{
// Extract values from the cell.
cell.ContainingField.ExtractValuesFromCell(values, cell, row.RowState, true);
}
}
return values;
}
protected void UpdateBtn_Click(object sender, EventArgs e)
{
UpdateCartItems();
}
}
}
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey @mcv,
Visa Checkout Support is no longer directly offering integration assistance.
If you are interested in using Visa Checkout, please reach out to one of our Partners to integrate with Visa Checkout: https://globalcheckout.visa.com/visacheckoutPartners