Re: Where can I get my apikey? Thank you
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey @ronghuichase,
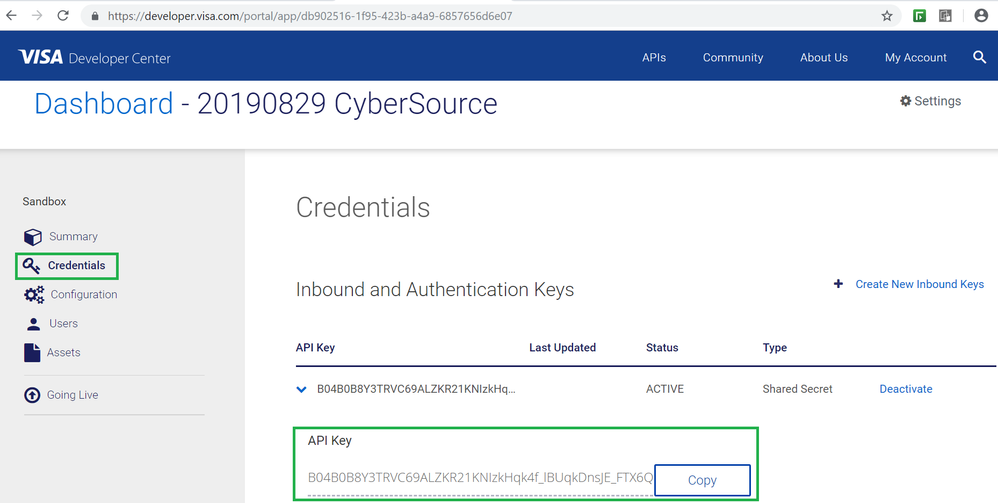
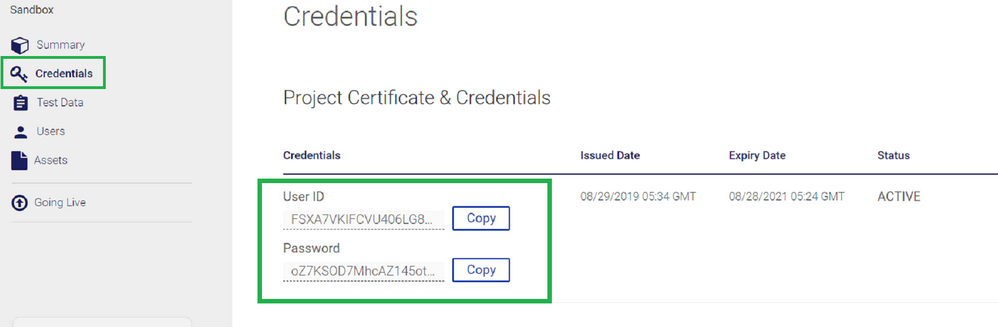
To get the API Key, you'll need to login to your VDP account then from your Dashboard click on the project app that you need the API Key from. After that, from the left side menu, click on Credentials. On the Credentials page, you will see your API Key under the Inbound and Authentication Keys section. Refer to screenshot below.

Thanks,
Diana
Was your question answered? Don't forget to click on "Accept as Solution" to help other devs find the answer to the same question.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Where can I get my apikey? Thank you
Hi Diana,
Do i need API Key if i use VCES iFrame API?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Where can I get my apikey? Thank you
Hey @najibismail,
No, you do not need an API Key for VCES iFrame API.
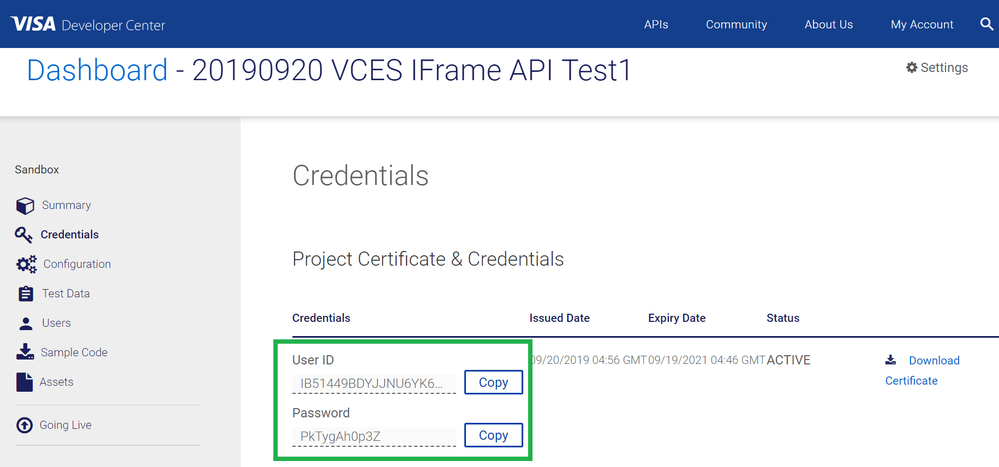
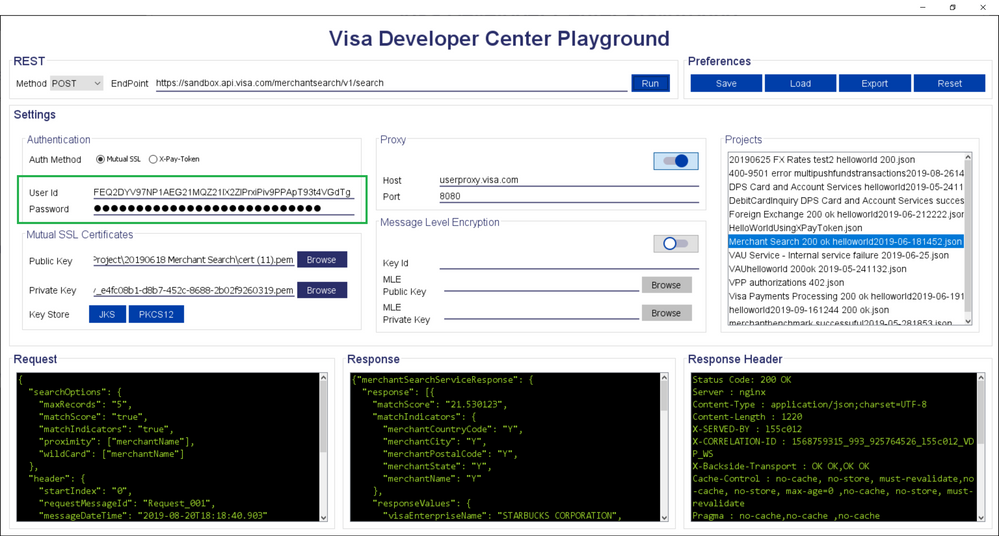
You will need a User Id and Password. Please refer to screenshots below.

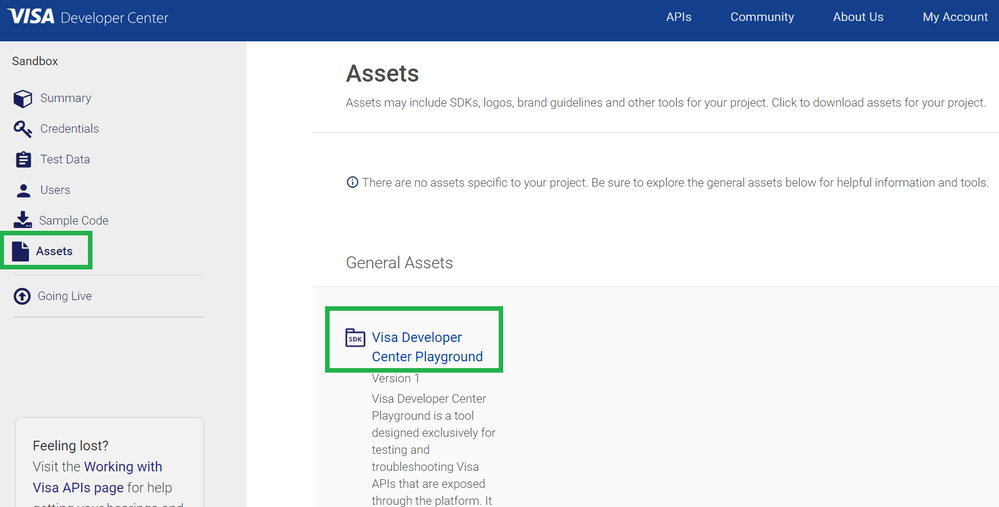
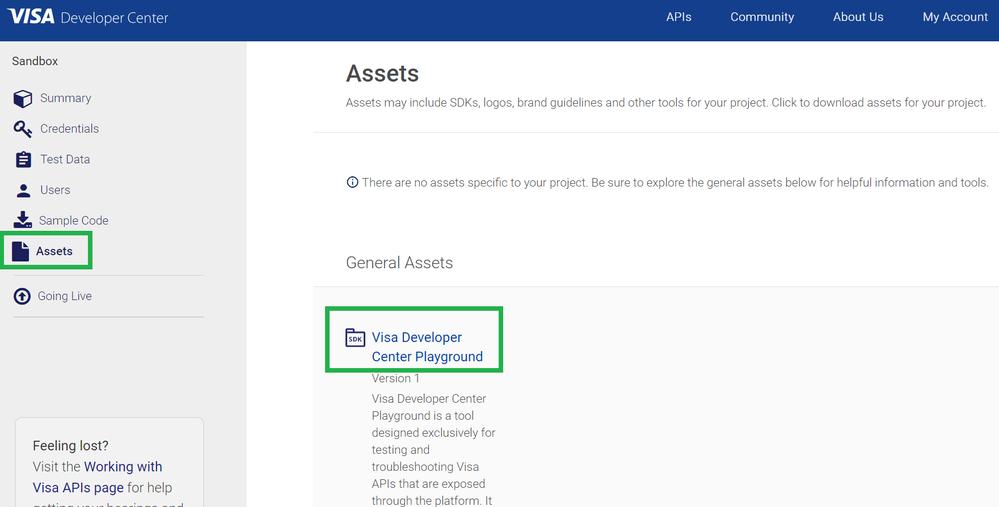
instead of using Soap UI, you can also start testing with the VDP Playground application, which is downloadable from your VDP project under the "Assets" section.

The VDP Playground is an application that makes testing VDP APIs easy and quick and it creates the JKS file for you quickly.
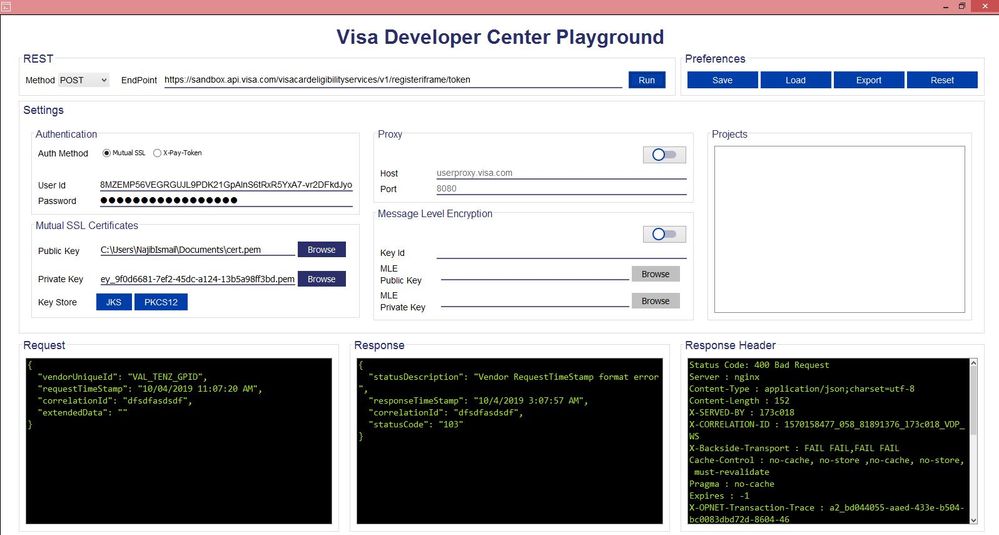
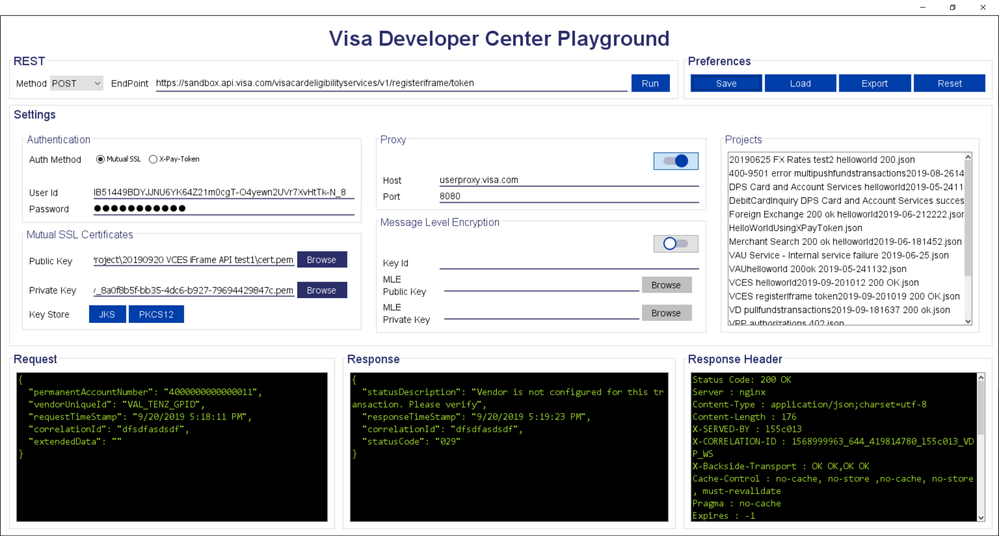
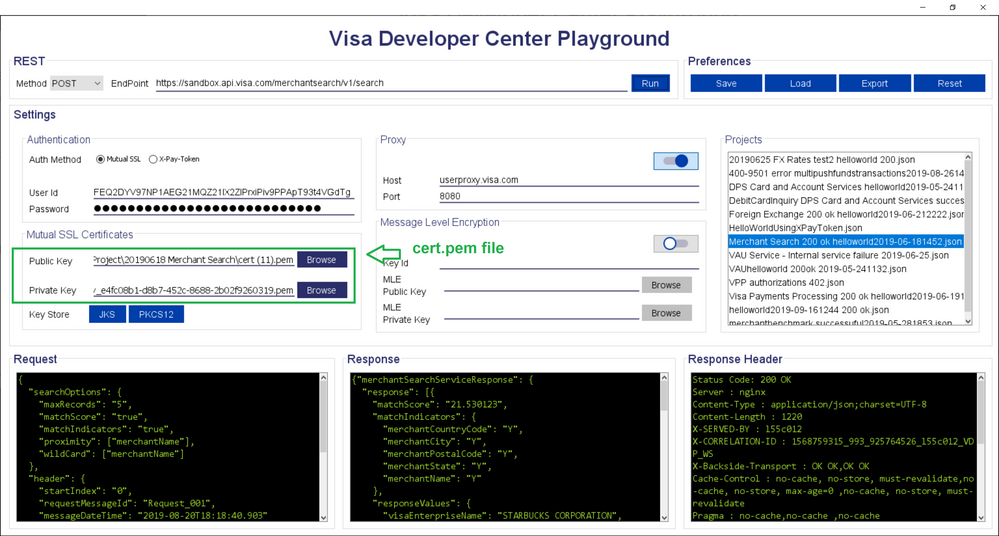
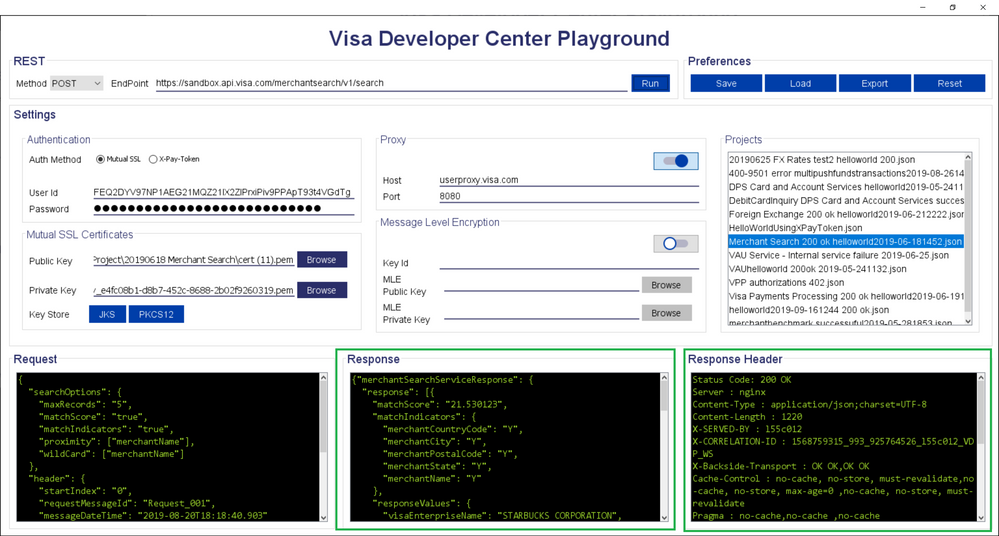
I got a successful response using the VDP Playground, refer to the screenshot example on Merchant Search API below.
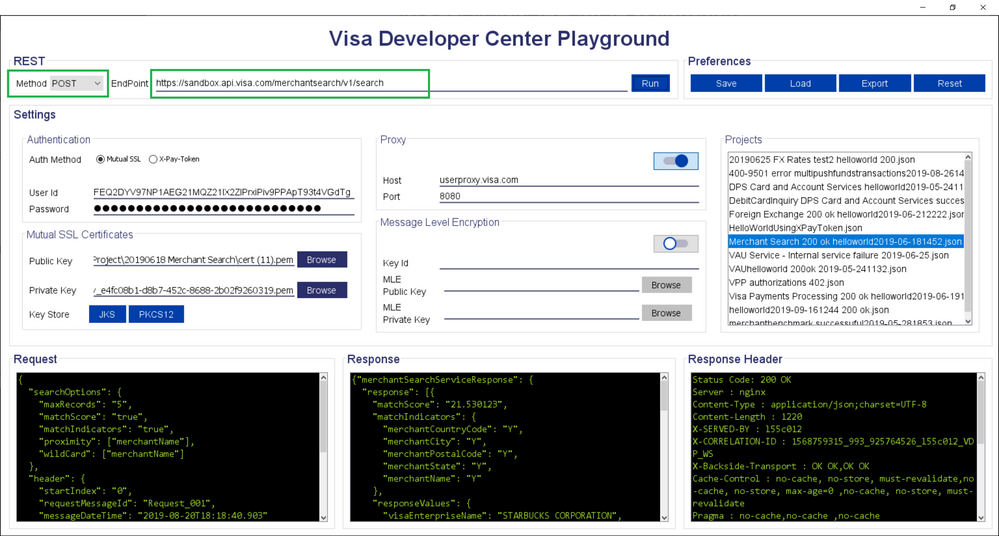
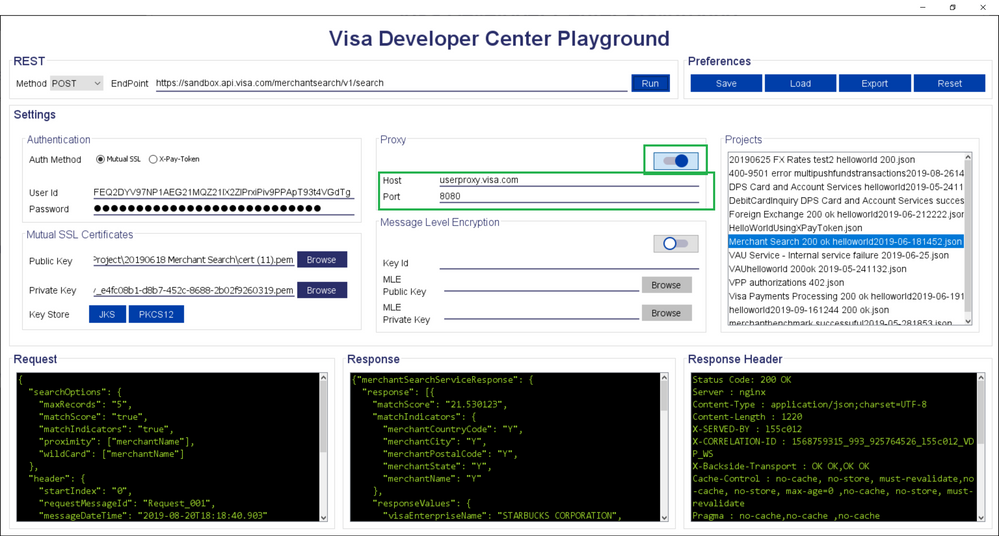
Please note, to create the JKS file just browse for your public key (cert.pem) and private key and click on the JKS button. After you click on the JKS button a message will appear saying that your JKS file is created. Also, make sure to enter your credentials, host, port and EndPoint. You will also need to enable the Proxy.
Here's my VCES Register iFrame Example used in VDP Playground:

Thanks,
Diana
Was your question answered? Don't forget to click on "Accept as Solution" to help other devs find the answer to the same question.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Where can I get my apikey? Thank you
Hi Diana,
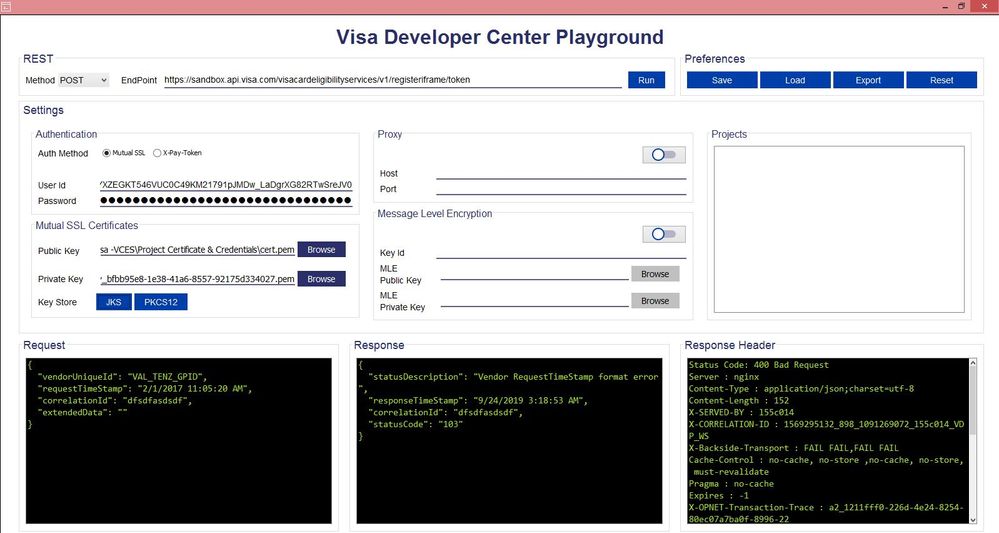
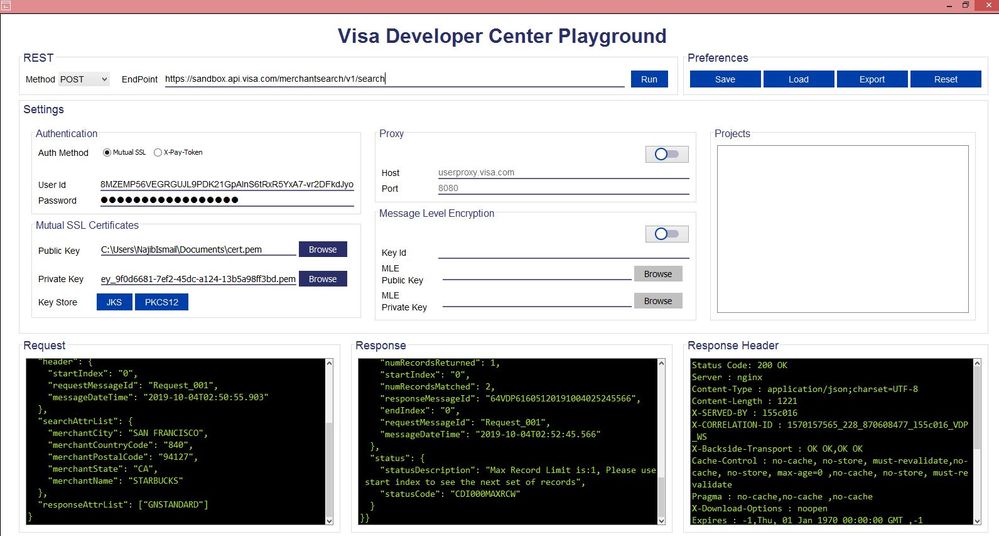
I have tested using VDP Playground. But error 400 occur after testing done. I have direct access and no need to insert proxy right? Kindly refer the attachment

Thank you
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Where can I get my apikey? Thank you
Hi Diana,
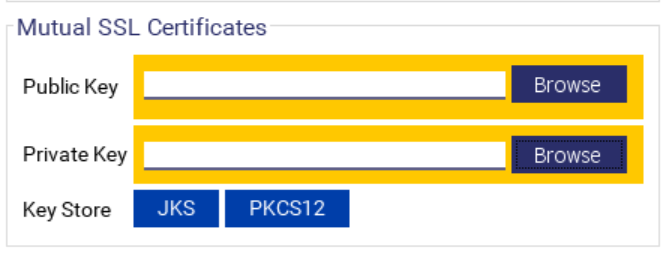
How do I get Public Key and Private Key under Mutual SSL Certificates as per screenshot below?

- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Where can I get my apikey? Thank you
Hey @hakim,
Please follow these steps for VDP Playground and refer to example screenshots (e.g. screenshot examples are for Merchant Search but you can switch that out for the API that you would like to use for sandbox testing).
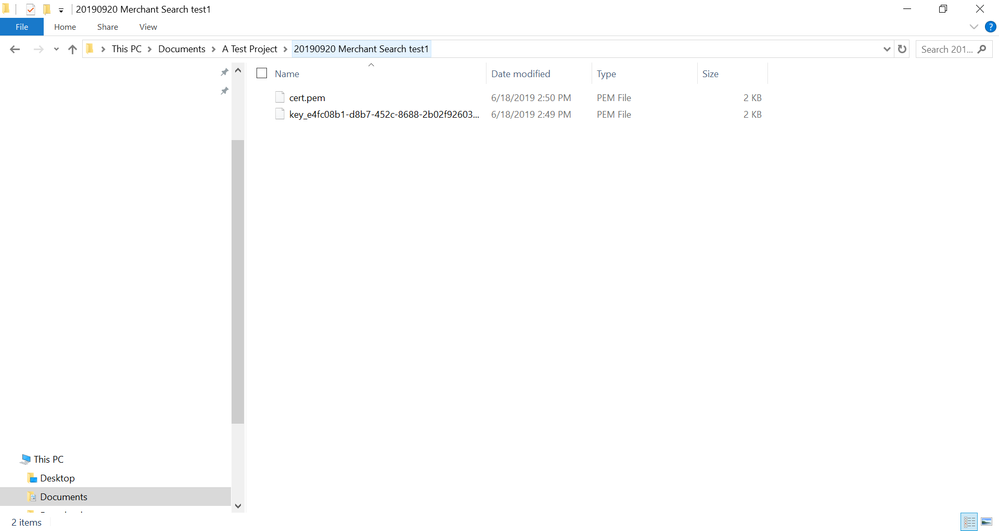
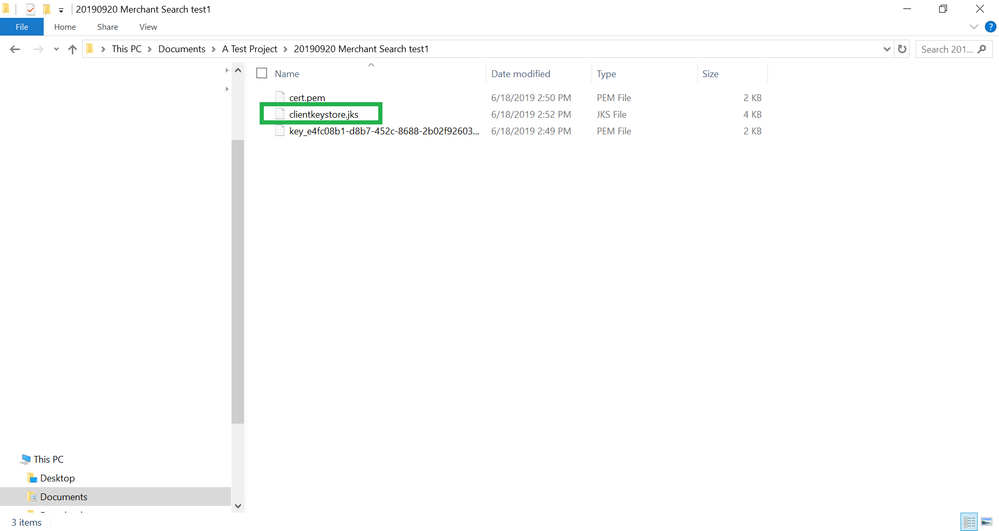
1. Create a folder for your VDP project app on your local machine (e.g. I created my folder on my laptop in the C:\Users\dtranyee\Documents\A Test Project\20190920 Merchant Search test1 and called it "20190920 Merchant Search test1")
2. If you haven't already registered, register on VDP here - https://developer.visa.com/portal/auth/register
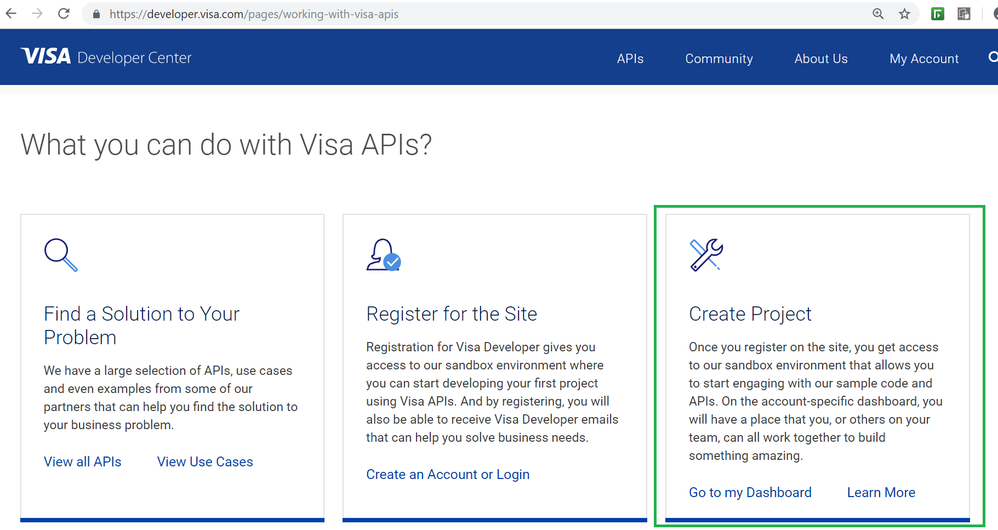
3. Create a Project that uses Two-Way SSL authentication. You can refer to the Working with Visa APIs guide here - https://developer.visa.com/pages/working-with-visa-apis

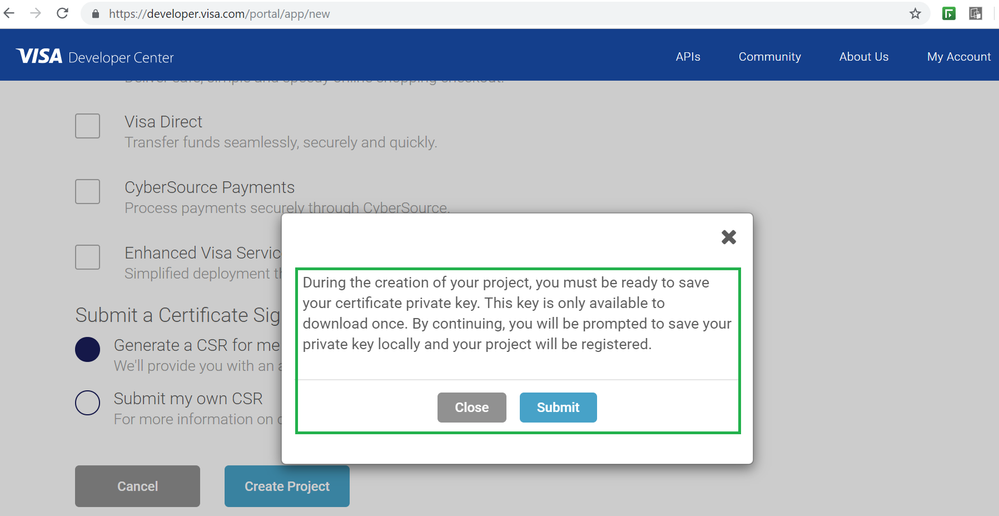
4. When you create a Two-Way SSL project, we recommend users to select the "Generate a CSR for me" option. Read the pop-up window and click on "Submit" button.

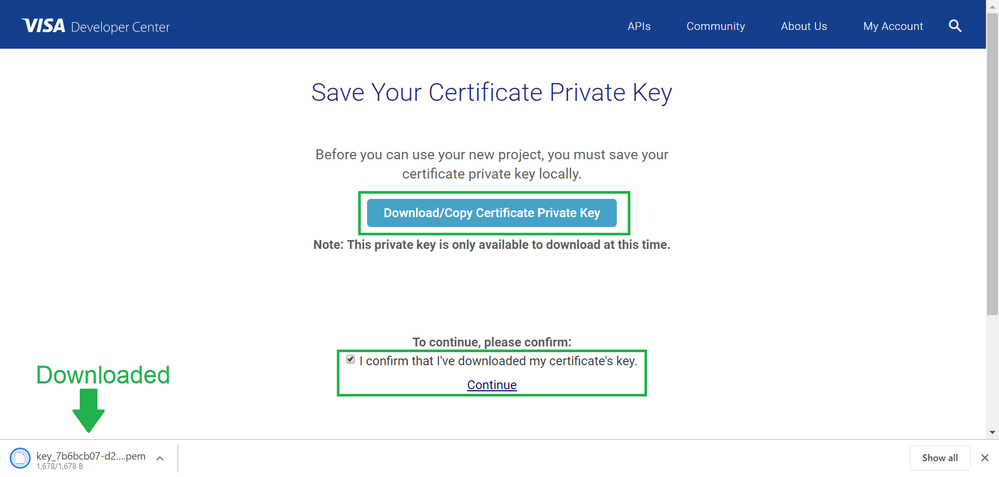
5. Download and save your "Certificate Private Key".

6. After you create a project app that uses Two-Way SSL (for example the Visa Account Updater API uses Two-Way SSL), go to the Dashboard and click on the project app you have created.
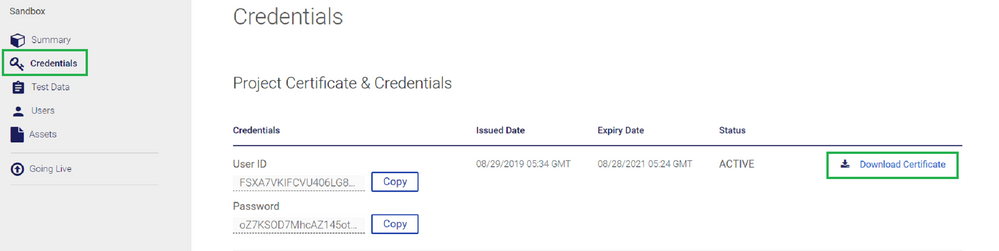
7. Navigate to the left hand side menu and click on "Credentials", then download the Public Key on that page.

8. The public key and private key should be saved in your folder for your VDP project app on your local machine (e.g. C:\Users\dtranyee\Documents\A Test Project\20190920 Merchant Search test1 and called it "20190920 Merchant Search test1" as seen in step 1 above)

9. Download VDP Playground from the Assets section and Run it.

10. Once VDP Playground is open, browse for your Public Key and Private key and load it to the VDP Playground application.

11. Click on the JKS button to create a keystore. Enter a password (e.g. Visa123) and name the file clientkeystore or anything that you want to call it. I name my JKS file clientkeystore. Then click on confirm. Save the clientkeystore.jks file in the same folder that you have created in step 1.

12. Enter in your project app credentials into your VDP Playground that you retrieve from the VDP portal.


13. Enter in Endpoint and select Post.

14. Enter in Host and Port. Also, enable the Proxy. Host is userproxy.visa.com and Port is 8080.

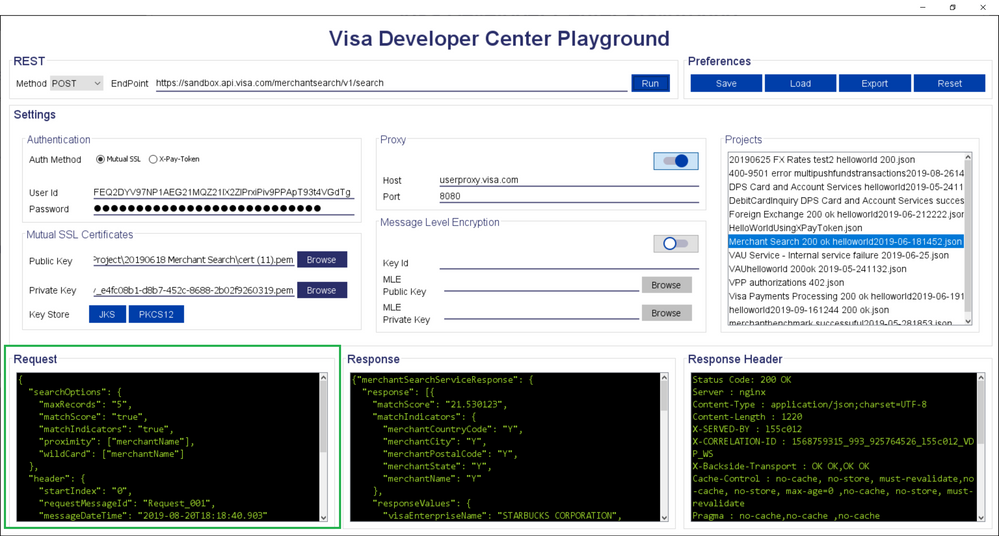
15. Enter in the Request payload.

16. Click Run and you should see a successful Response and Response Header.

Thanks,
Diana
Was your question answered? Don't forget to click on "Accept as Solution" to help other devs find the answer to the same question.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Where can I get my apikey? Thank you
Is it required to put anything on Projects section in Visa Developer Center Playground?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Where can I get my apikey? Thank you
Hey @hakim,
It is not required of you to put anything in the 'Projects' section of VDP Playground. You will see something appear in the 'Projects' field when you save a VDP Playground project and/or load a VDP Playground project. You can try it yourself by saving and loading a VDP Playground project and you'll see the filename of the project appear in that field.
Hope that helps!
Thanks,
Diana
Was your question answered? Don't forget to click on "Accept as Solution" to help other devs find the answer to the same question.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Where can I get my apikey? Thank you
Hi Diana,
I have tested using Merchant Search and working fine with status 200.

But when i tested for VCES iFrame API using the same step an error occur. I tried to change RequestTimeStamp and enable/disable the proxy but the result remain the same.