- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dear Visa Support,
I am currently trying to access your API services by using Two-way SSL. I have followed all your examples of the "Hello World" Program.
In Postman: In settings, I set the cert.pem file I downloaded from Visa Developer Dashboard under "Credentials" and the private key downloaded from creating the project. The host is set to "sandbox.api.visa.com". After that, I go under authentication and use "Basic Authentication," where I insert the User ID and Password from the Visa Developer Dashboard.
In SoapUI: I create the p12 using OpenSSL and select the file in SoapUI's settings > SSL Settings. I pass the authentication as "Basic Auth," and I get the error.
In NodeJS: I use the example given by you:
/*
* (c) Copyright 2018 - 2020 Visa. All Rights Reserved.**
*
* NOTICE: The software and accompanying information and documentation (together, the “Software”) remain the property of and are proprietary to Visa and its suppliers and affiliates. The Software remains protected by intellectual property rights and may be covered by U.S. and foreign patents or patent applications. The Software is licensed and not sold.*
*
* By accessing the Software you are agreeing to Visa's terms of use (developer.visa.com/terms) and privacy policy (developer.visa.com/privacy).In addition, all permissible uses of the Software must be in support of Visa products, programs and services provided through the Visa Developer Program (VDP) platform only (developer.visa.com). **THE SOFTWARE AND ANY ASSOCIATED INFORMATION OR DOCUMENTATION IS PROVIDED ON AN “AS IS,” “AS AVAILABLE,” “WITH ALL FAULTS” BASIS WITHOUT WARRANTY OR CONDITION OF ANY KIND. YOUR USE IS AT YOUR OWN RISK.** All brand names are the property of their respective owners, used for identification purposes only, and do not imply product endorsement or affiliation with Visa. Any links to third party sites are for your information only and equally do not constitute a Visa endorsement. Visa has no insight into and control over third party content and code and disclaims all liability for any such components, including continued availability and functionality. Benefits depend on implementation details and business factors and coding steps shown are exemplary only and do not reflect all necessary elements for the described capabilities. Capabilities and features are subject to Visa’s terms and conditions and may require development,implementation and resources by you based on your business and operational details. Please refer to the specific API documentation for details on the requirements, eligibility and geographic availability.*
*
* This Software includes programs, concepts and details under continuing development by Visa. Any Visa features,functionality, implementation, branding, and schedules may be amended, updated or canceled at Visa’s discretion.The timing of widespread availability of programs and functionality is also subject to a number of factors outside Visa’s control,including but not limited to deployment of necessary infrastructure by issuers, acquirers, merchants and mobile device manufacturers.*
*
*/
const express = require('express');
const fs = require('fs');
var https = require('https');
const request = require('request');
const app = express();
const bodyParser = require('body-parser')
var path = require('path');
app.use(express.static(path.join(__dirname, 'public')));
app.use(bodyParser.json());
app.use(express.json());
app.use(bodyParser.urlencoded({extended: true}));
var username = 'MY_USER_NAME';
var password = 'MY_CODE';
var cert = './cert.pem';
var key = './privateKey.pem';
app.get('/', (req, res) => {
var options = {
hostname: 'sandbox.api.visa.com',
port: 443,
uri: 'https://sandbox.api.visa.com/vdp/helloworld',
method: 'GET',
key: fs.readFileSync(key),
cert: fs.readFileSync(cert),
headers: {
'Content-Type': 'application/json',
'Accept': 'application/json',
'Authorization': 'Basic ' + Buffer.from(username + ':' + password).toString('base64')
},
json: true
};
options.agent = new https.Agent(options);
request.get(options, (err, res, body) => {
if (err) {
return console.log(err);
}
console.log(`Status: ${res.statusCode}`);
console.log(body);
});
res.send('Hello World');
});
app.listen(3050, function () {
console.log('Example app listening on port 3050.');
})
And nonetheless, I get the same error from every channel:
responseStatus: {
status: 403,
code: '9611',
severity: 'ERROR',
message: 'Authorization Failed for the URL.',
info: ''
}This is the headers for Postman for further details:
Authorization: Basic QUhZMVVGWjk4MDVJTVI2QTEzTkMyMTdmTDgtSzdhWURKR09mWUZYWWJka2RITTVHMDpzOUlJb3FvUjAyM1pZTzdrSg==
User-Agent: PostmanRuntime/7.33.0
Accept: */*
Postman-Token: e6a6b7ac-180b-4bbd-93b5-509d60a0f24d
Host: sandbox.api.visa.com
Accept-Encoding: gzip, deflate, br
Connection: keep-alive
HTTP/1.1 403 Forbidden
Server: nginx
Date: Wed, 04 Oct 2023 07:50:07 GMT
Content-Type: application/json;charset=UTF-8
Content-Length: 122
Connection: keep-alive
X-SERVED-BY: b9f55d8
X-CORRELATION-ID: 1696405807_281_1727375950_b9f55d8_VDP_WS
X-ERROR-ORIGIN: 9200
X-APP-STATUS: 403
X-Frame-Options: SAMEORIGIN
X-XSS-Protection: 0
X-Content-Type-Options: nosniff
Strict-Transport-Security: max-age=31536000;includeSubdomains
Cache-Control: no-cache, no-store, must-revalidate
Pragma: no-cache
Expires: -1
Content-Security-Policy-Report-Only: default-src 'self' https://*.v.me https://*.visa.com;script-src 'self' 'unsafe-inline' 'unsafe-eval' https://*.visa.com https://*.v.me;img-src 'self' https://*.v.me https://*.visa.com https://*.unica.com https://ad.doubleclick.net;style-src 'self' 'unsafe-inline' https://*.visa.com;object-src https://*.v.me https://*.visa.com data:;report-uri /logging/logCSPReport;
X-Content-Security-Policy-Report-Only: default-src 'self' https://*.v.me https://*.visa.com;script-src 'self' 'unsafe-inline' 'unsafe-eval' https://*.visa.com https://*.v.me;img-src 'self' https://*.v.me https://*.visa.com https://*.unica.com https://ad.doubleclick.net;style-src 'self' 'unsafe-inline' https://*.visa.com;object-src https://*.v.me https://*.visa.com data:;report-uri /logging/logCSPReport;
X-WebKit-CSP-Report-Only: default-src 'self' https://*.v.me https://*.visa.com;script-src 'self' 'unsafe-inline' 'unsafe-eval' https://*.visa.com https://*.v.me;img-src 'self' https://*.v.me https://*.visa.com https://*.unica.com https://ad.doubleclick.net;style-src 'self' 'unsafe-inline' https://*.visa.com;object-src https://*.v.me https://*.visa.com data:;report-uri /logging/logCSPReport;
{"responseStatus":{"status":403,"code":"9611","severity":"ERROR","message":"Authorization Failed for the URL.","info":""}}
I would appreciate it if you would take a look at the problem.
Regards,
Daniel M.
Solved! Go to Solution
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: 9611 Error Hello World Example
Thank you for letting us know, @Danielmahyar! We're happy to hear it's working for you now.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: 9611 Error Hello World Example
Hi alll,
I also faced the same issue while accessing helloworld API by using Two-way SSL.
This is what I noted;
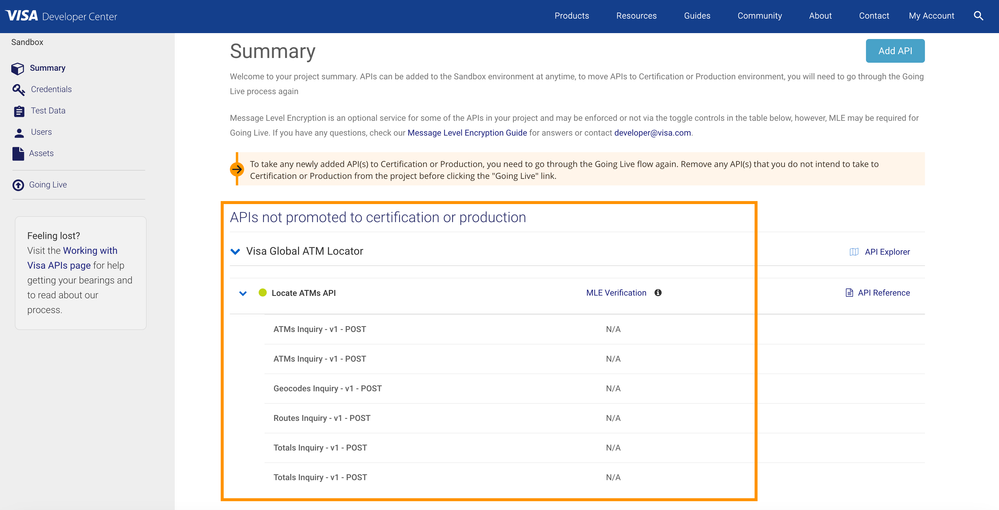
If your "Visa Project" do not have activated permit to call, then you will not be able to call Visa API (see image 01).

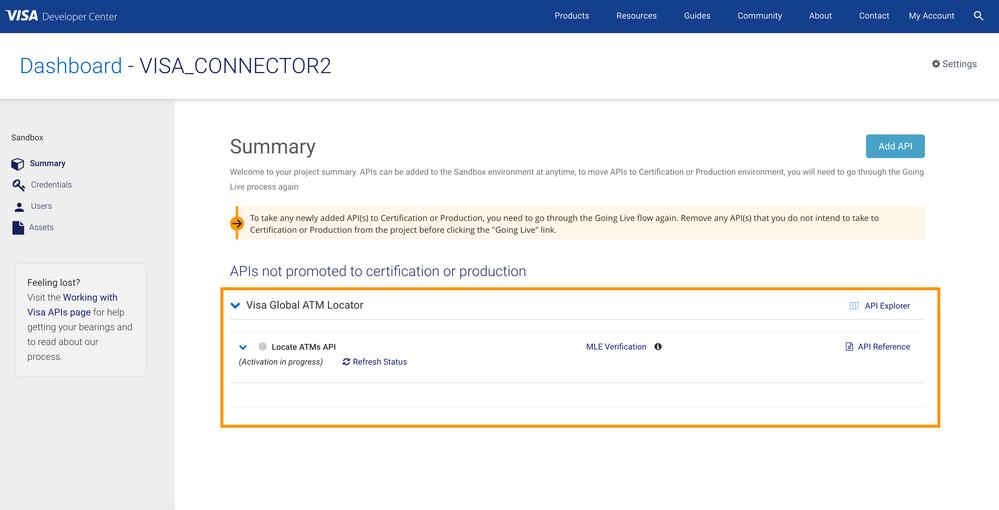
I was able to solve this issue by creating new "Visa Project" and generating fresh api keys. New project has the activated permit to call the APIs (see image 02)