- Visa Developer Community
- Forums
- Two-way SSL & X-Pay Token
- How to run the Hello World API with X-Pay-Token (A...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
How to run the Hello World API with X-Pay-Token (API Key - Shared Secret Authentication) on Postman
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to run the Hello World API with X-Pay-Token (API Key - Shared Secret Authentication) on Postman
Note: Postman cannot run X-Pay-Token at the same time as Mutual-SSL
Make sure you remove certificate before you run X-Pay-Token Or download Postman and Postman Canary and use one for Mutual-SSL and second for X-Pay-Token
In this "How-to" guide we will show you how to run the “Hello World” project using Visa Hello World API and and API Key - Shared Secret Authentication. The Hello World API is a simple API for testing the connectivity with the Visa Network.
Important Links:
- The endpoint for the Hello World API is https://sandbox.api.visa.com/vdp/helloworld
- How to work with with API Key – Shared Secret (X-Pay-Token) https://developer.visa.com/pages/working-with-visa-apis/x-pay-token
- Login to Visa’s developer portal or sign up to https://developer.visa.com/
How to Create a Visa Developer Project
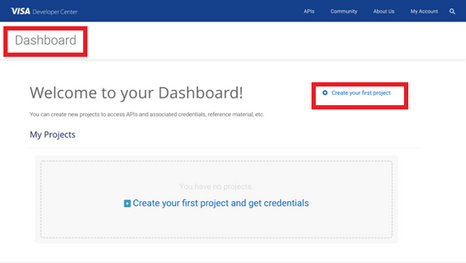
Before you are able to run the “Hello World” Project, you must create a Visa Developer Portal (VDP) project and get credentials. If you haven't registered yet just click on register here, fill out the account information, agree to the terms and conditions and click on receive emails. Once you have successfully activated your account, you will see your dashboard and you are ready to go.
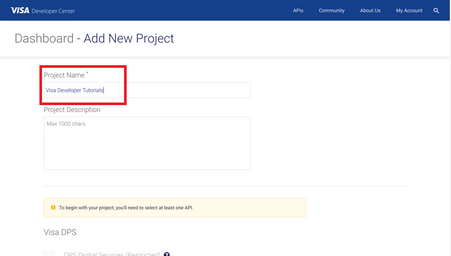
Once you are there, click on create your first project if this is your first project. On the next page, you will be asked for details, such as project name, description and a list of APIs to choose from.
For this tutorial, we're going to select CyberSource Payments and click create project.
How to get Credentials
After creating your project, you will be redirected to the project summary page. You can obtain your project credentials by browsing the left side navigation menu of your project and click on “Credentials”.
What is required for the X-Pay-Token Authentication?
To be able to make an API call with X-Pay-Token Authentication, you need to have the following:
- Api Key
- Secret Key
How to run the Hello World API with X-Pay-Token (API Key - Shared Secret Authentication) on Postman
Next, we'll show you how to run the “Hello World API” with X-Pay-Token on Postman. Postman is a free and open source API development and testing solution, and can be can be downloaded using below link:
Step 1 - Launch Postman
- Create a collection and named it "VISA" (or any other name)
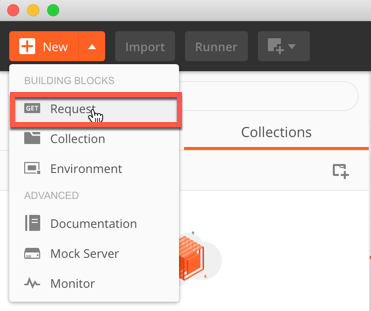
- Create a new request by click on the "New" buttion and click "Request"
- Name the request "helloworld" and choose the collection name "VISA" or what the name you have provided.
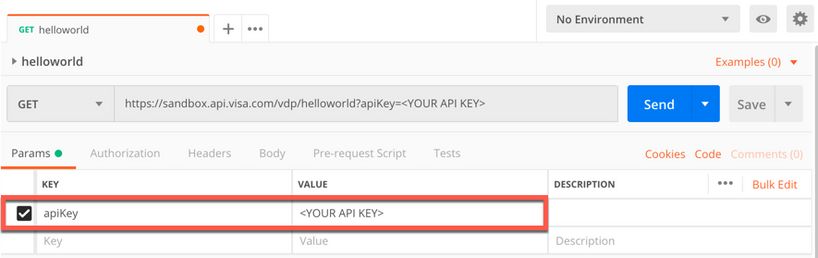
- Copy the url https://sandbox.api.visa.com/vdp/helloworld and paste it to the "Request URL"
Step 2 - Add "apiKey" query parameter
- Click on the "Params" tab to add a new parameter
KEY: apiKey
VALUE: Please make sure to set your API Key
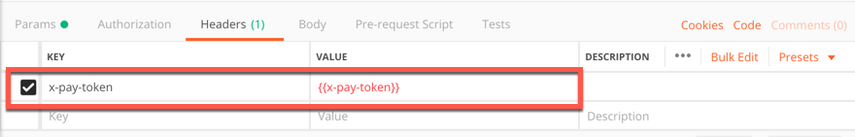
Step 3 - Add the "X-Pay-Token" header
- Click on the "Headers" tab to add a new header
KEY: x-pay-token
VALUE: {{x-pay-token}}
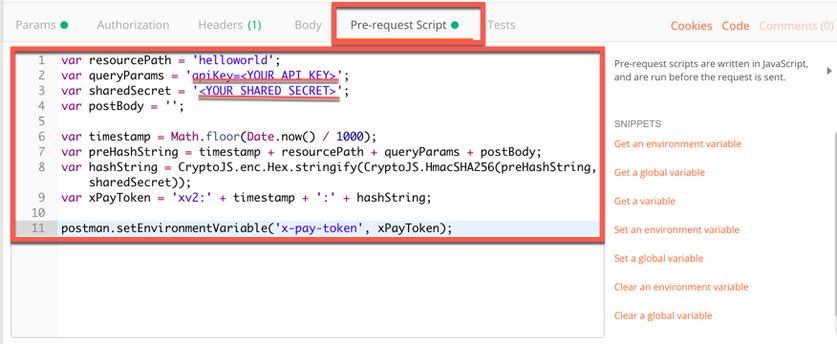
Step 4 - Add the "Pre-request" Script"
- Click on the Pre-request Script Tab.
- Copy and paste the below script. The script will generate the x-pay-token value and set it to the header "x-pay-token"
var resourcePath = 'helloworld';
var queryParams = 'apiKey=<YOUR API KEY>';
var sharedSecret = '<YOUR SHARED SECRET>';
var postBody = '';
var timestamp = Math.floor(Date.now() / 1000);
var preHashString = timestamp + resourcePath + queryParams + postBody;
var hashString = CryptoJS.enc.Hex.stringify(CryptoJS.HmacSHA256(preHashString, sharedSecret));
var xPayToken = 'xv2:' + timestamp + ':' + hashString;
postman.setEnvironmentVariable('x-pay-token', xPayToken);
- Make sure to set your API Key and Shared Secret before running the test.
var queryParams = 'apiKey=<YOUR API KEY>';
var sharedSecret = '<YOUR SHARED SECRET>';
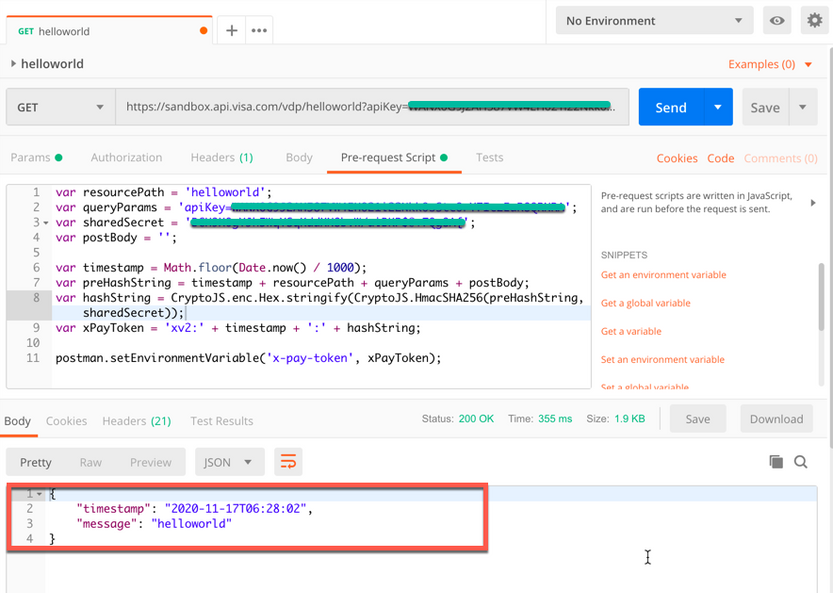
Step 4 - Make API Call
- Click Send button to make the API Call. You should see the response in JSON
Want more? Join the Visa Developer Community to get alerts on the latest tutorials, guides and new developer resources. Stay tuned for more in the series.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to run the Hello World API with X-Pay-Token (API Key - Shared Secret Authentication) on Post
It is not wokring on my end, Could you please have a look on this?
my script is
var resourcePath = 'helloworld';
var apiKey = '7BJ87UXPVZE172VUPRAI21tHSthRj5G_34bhhAqhi19_xmTqA';
var sharedSecret = 'aBTvHVvT2Nn0C5DQMee2LFLvJt4hPw+lOha9+MXO6J14U3j7PJm5qNuAlIFbFXs1TkjYzESlmDYGHhNlFR0ToK8PjQ/oBbEGZd2o5A0iNYktdgRSLpJjWMCZ9pt91a6VEHy05VCwR92UgtSTmV5KCkUM9kaczwkkGi1pB+QNF5qw+jSllZTJkreMdUfcixXXyrzepKWN3TZsk9D69TP+rf79G3yXu3jJpp6zC9l/I5u5VCLugmREjD7ZjdJNkZ1Y6jI3pJ/wfEUAiasszhhPtQMRt/8ExxAZzYoGIRqKY0augUmyePz9D/dGJZGY5WJQPEcBgH/KQ0w6CITjrmcH1A==';
var queryString = 'apiKey=' + apiKey;
var postBody = ''; // No payload
var timestamp = Math.floor(Date.now() / 1000);
// Construct pre-hash string
var preHashString = timestamp + resourcePath + queryString + postBody;
// Generate HMAC SHA-256 hash
// var hashString = CryptoJS.HmacSHA256(preHashString, sharedSecret);
// var hashHex = CryptoJS.enc.Hex.stringify(hashString);
var hashHex = CryptoJS.enc.Hex.stringify(CryptoJS.HmacSHA256(preHashString, sharedSecret));
// Log for debugging
console.log('HashedString:', hashHex);
// Construct x-pay-token
var xPayToken = 'xv2:' + timestamp + ':' + hashHex;
// Store x-pay-token in Postman environment variable
pm.environment.set('x-pay-token', xPayToken);
// Log for debugging
console.log('x-pay-token:', xPayToken);
URL: https://sandbox.api.visa.com/vdp/helloworld?apiKey=7BJ87UXPVZE172VUPRAI21tHSthRj5G_34bhhAqhi19_xmTqA
{
"responseStatus": {
"status": 401,
"code": "9159",
"severity": "ERROR",
"message": "Token Validation Failed",
"info": ""
}
}