- Visa Developer Community
- Forums
- Two-way SSL & X-Pay Token
- Re: Problem with
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Re: Problem with
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Problem with
Hello Team,
I am integrating your Card Validation API in my project. I am facing the problem of certificate while making API call with the certificate i have generated. The error is "The request was aborted: Could not create SSL/TLS secure channel."
I have tried it through postman and it's working fine but in my application i am getting error/
Can you please help me so that i can test it through application.
Thanks & Regards,
Rahul Joshi
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Problem with
Hello @rahulj,
I'm happy to help resolve your issue. To move forward, can you please provide the following information:
1. Endpoint
2. Request Header
3. Request Body
4. Response Header (include the x-correlation-id)
5. Response Body
Using SoapUI, you can find the x-correlation-id in the Raw Tab of the response header.
Thanks,
Diana
Was your question answered? Don't forget to click on "Accept as Solution" to help other devs find the answer to the same question.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Problem with
Hi @rahulj,
This issue seems to be a result of some problem where API client isn't able to find Root CA's certificate. Because, it's working fine with postman as you said.
So, try to add 'DigiCert Global Root CA' certificate into the client keystore, i.e. now your keystore should have private key(downloaded while creating project) + cert.pem + vdp sandbox cert. + DigiCert root ca. So, we need to add the global root ca to the client keystore in order to call from ApiClient.
If it's still confusing please follow this tutorial on how to set up ssl https://developer.visa.com/pages/working-with-visa-apis/two-way-ssl#configuring_a_twoway_ssl_keystor...
and post your query if you still aren't able to resolve the issue.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Problem with
Hey @rahulj,
Were you able to resolve the issue? If not, let me know and I'd be happy to help.
Thanks,
Diana
Was your question answered? Don't forget to click on "Accept as Solution" to help other devs find the answer to the same question.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Problem with
Hey @rahulj,
We recommend you to use the VDC Playground tool for your testing. Can you please download this tool and test from there?
You can find the guide on Getting Started with VDC Playground from this blog post here - https://developer.visa.com/pages/visa-developer-center-playground
I have also attached the VDC Playground tool as an attachment for your convenience.
You can also refer to my instructions in the example below. There's screenshot examples but please input your own data for Endpoint, User Id, Password, Public Key, Private Key, Host and Port. Only use Host and Port if you're connected to the VPN (I was connected to VPN so I enabled this feature and inputted in my own Host/Port information).
To generate a keystore properly, I will need to use OpenSSL then create a p12 file then use the java keytool commands.
Or to generate a keystore properly, I can use the VDP Playground.
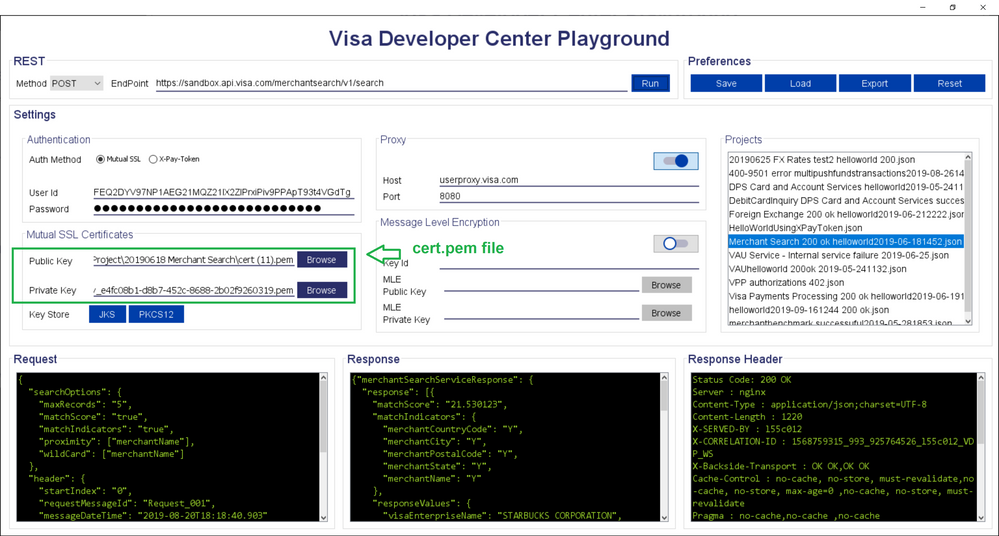
How to Use the VDC Playground to create a keystore
1. Go to Mutual SSL Certificates section and Browse for the Public Key and Private Key.
Public Key example: C:\Users\dtranyee\Documents\Test Project\VMPI_test1\cert.pem
Private Key example: C:\Users\dtranyee\Documents\Test Project\VMPI_test1\key_d7eb2138-ad0e-4030-9b10-6dded4541dc1.pem
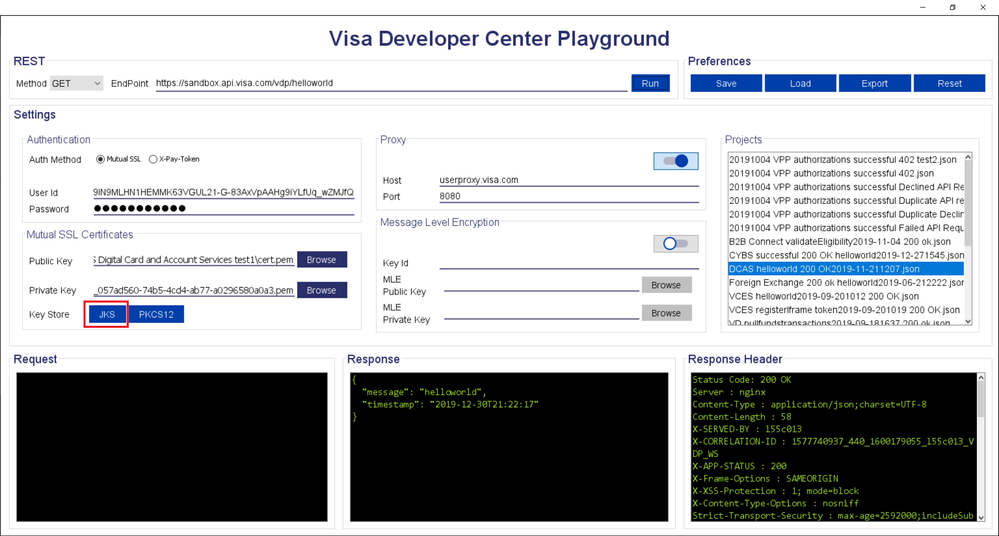
2. Click on JKS button (Key Store section). A KeyStore Password pop up window will appear. Enter in KeyStore Password (eg. Password123) then click on Confirm.
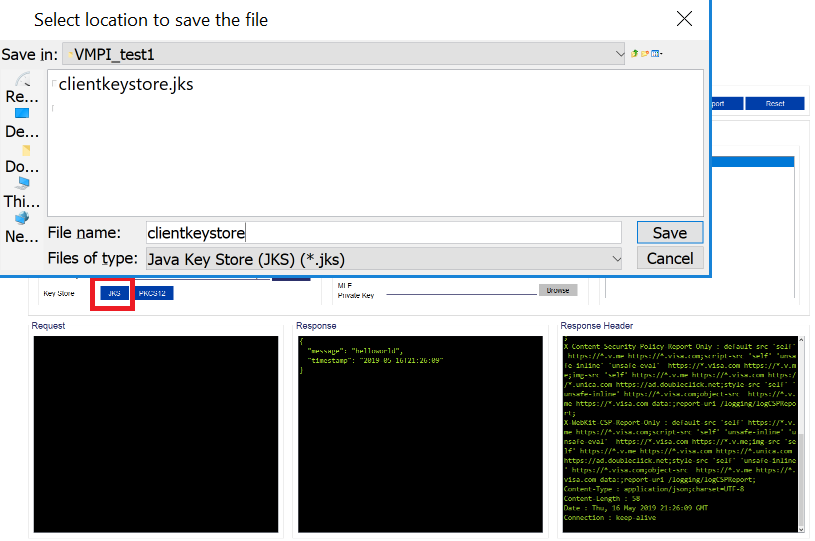
3. Select location to save the file. Save it to the project folder and enter the File name: clientkeystore. (Note: it will add .jks to the file)
4. In red text on top left, it says Keystore File generated successfully.
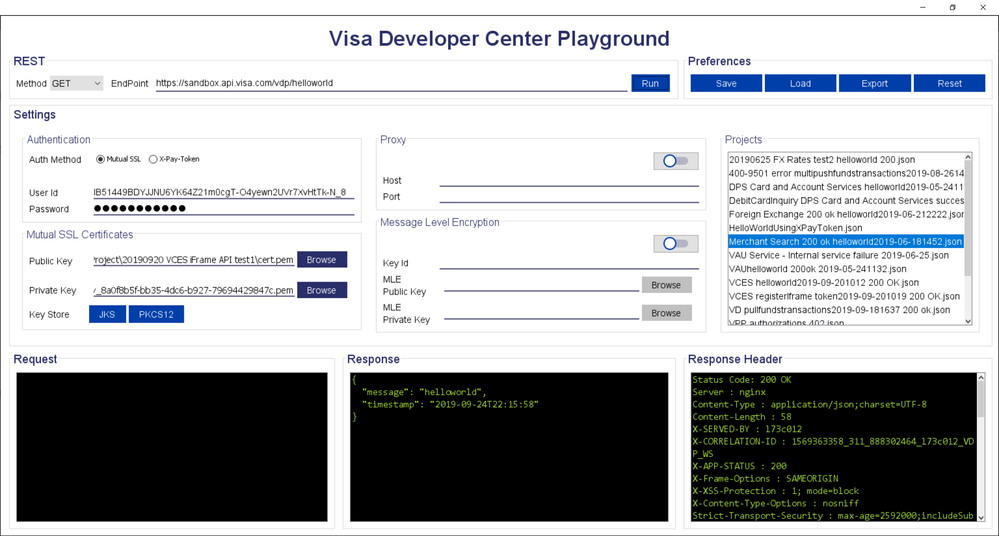
5. Click on Run