- Visa Developer Community
- Forums
- Two-way SSL & X-Pay Token
- Re: SSL test error
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Re: SSL test error
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hello, i'm new on visa developer api.
I followed the whole process and I am at this step: Configuring the Helloworld API Request and Testing the Connection. I decided to do the test via postman but I receive the following error: Error: error:09000068:PEM routines:OPENSSL_internal:BAD_PASSWORD_READ .
Here is the error in console:
- ▶Client Certificate
- id: "******-10e6-49a7-a45c-741269f5e8ee"
- ▶matches: [1]
- ▶0: {…}
- pattern: "https://sandbox.api.visa.com/*"
- ▶key: {…}
- src: "/C:/U*****ay/privateKey.pem"
- ▶cert: {…}
- src: "/C:/U****ay/cert.pem"
- ▶pfx: {…}
- src: ""
- passphrase: ""
Solved! Go to Solution
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: SSL test error
Hi @vado67,
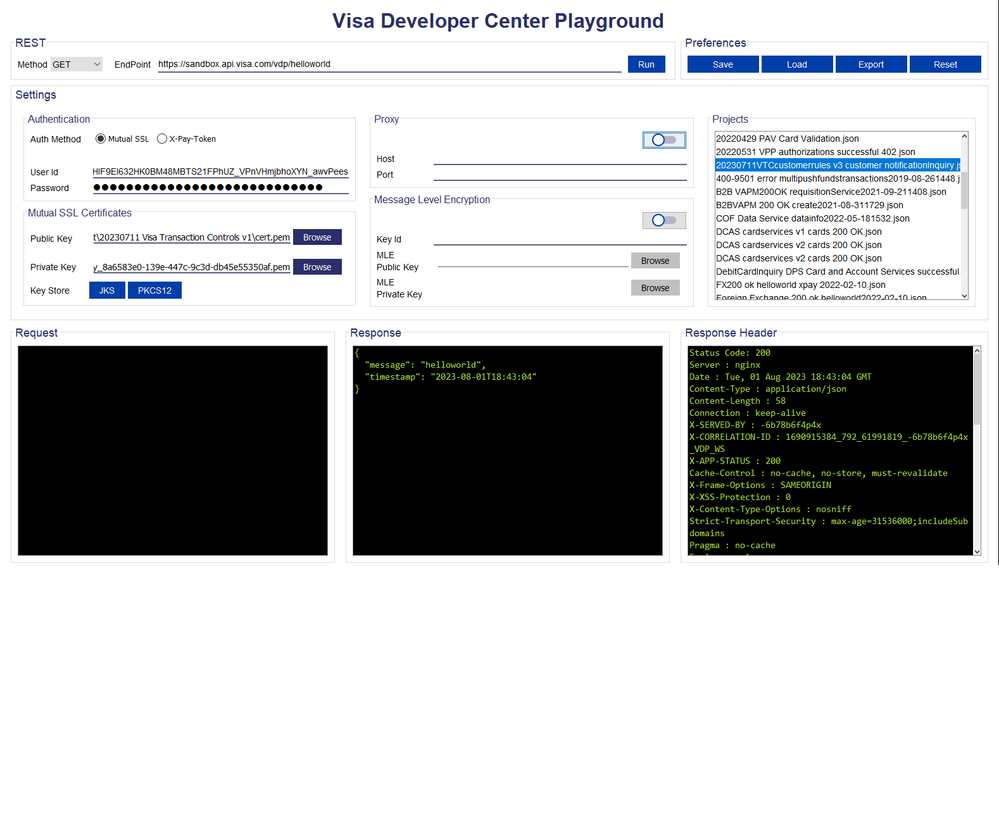
I used the Visa Developer Center Playground tool to run a Hello World sandbox test and received a successful response payload. Please make sure that you're using the correct credentials (e.g. User Id and Password) that's located in your project app from your Dashboard. Below, you can view my sample response and a screenshot of my sandbox test.
Link to VDC Playground: https://developer.visa.com/pages/visa-developer-center-playground
End Point https://sandbox.api.visa.com/vdp/helloworld
Method GET
Request
Response
{
"message": "helloworld",
"timestamp": "2023-08-01T18:43:04"
}
Response Header
Status Code: 200
Server : nginx
Date : Tue, 01 Aug 2023 18:43:04 GMT
Content-Type : application/json
Content-Length : 58
Connection : keep-alive
X-SERVED-BY : -6b78b6f4p4x
X-CORRELATION-ID : 1690915384_792_61991819_-6b78b6f4p4x_VDP_WS
X-APP-STATUS : 200
Cache-Control : no-cache, no-store, must-revalidate
X-Frame-Options : SAMEORIGIN
X-XSS-Protection : 0
X-Content-Type-Options : nosniff
Strict-Transport-Security : max-age=31536000;includeSubdomains
Pragma : no-cache
Expires : -1
Content-Security-Policy-Report-Only : default-src 'self' https://*.v.me https://*.visa.com;script-src 'self' 'unsafe-inline' 'unsafe-eval' https://*.visa.com https://*.v.me;img-src 'self' https://*.v.me https://*.visa.com https://*.unica.com https://ad.doubleclick.net;style-src 'self' 'unsafe-inline' https://*.visa.com;object-src https://*.v.me https://*.visa.com data:;report-uri /logging/logCSPReport;
X-Content-Security-Policy-Report-Only : default-src 'self' https://*.v.me https://*.visa.com;script-src 'self' 'unsafe-inline' 'unsafe-eval' https://*.visa.com https://*.v.me;img-src 'self' https://*.v.me https://*.visa.com https://*.unica.com https://ad.doubleclick.net;style-src 'self' 'unsafe-inline' https://*.visa.com;object-src https://*.v.me https://*.visa.com data:;report-uri /logging/logCSPReport;
X-WebKit-CSP-Report-Only : default-src 'self' https://*.v.me https://*.visa.com;script-src 'self' 'unsafe-inline' 'unsafe-eval' https://*.visa.com https://*.v.me;img-src 'self' https://*.v.me https://*.visa.com https://*.unica.com https://ad.doubleclick.net;style-src 'self' 'unsafe-inline' https://*.visa.com;object-src https://*.v.me https://*.visa.com data:;report-uri /logging/logCSPReport;
X-XSS-Protection : 1; mode=block
X-Content-Type-Options : nosniff
Strict-Transport-Security : max-age=31536000;includeSubdomains;always
Thanks,
Diana
Was your question answered? Don't forget to click on "Accept as Solution" to help other devs find the answer to the same question.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: SSL test error
Hi @vado67,
Happy that you can make use of my solution. Thanks for sharing what was missing 😀