Re: The remote server returned an error: (400) Bad Request.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: The remote server returned an error: (400) Bad Request.
Hey @rasith,
Please follow these steps for VDP Playground and refer to example screenshots.
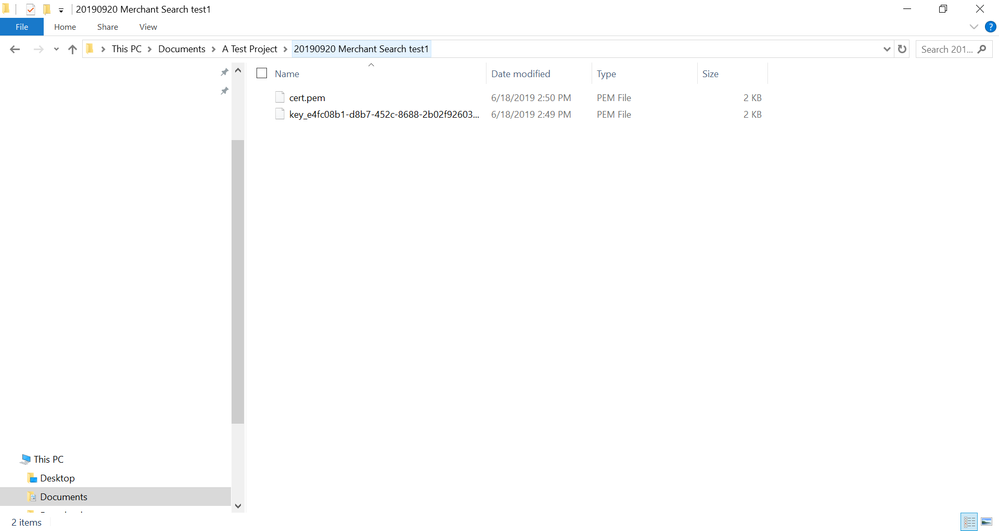
1. Create a folder for your VDP project app on your local machine (e.g. I created my folder on my laptop in the C:\Users\dtranyee\Documents\A Test Project\20190920 Merchant Search test1 and called it "20190920 Merchant Search test1")
2. If you haven't already registered, register on VDP here - https://developer.visa.com/portal/auth/register
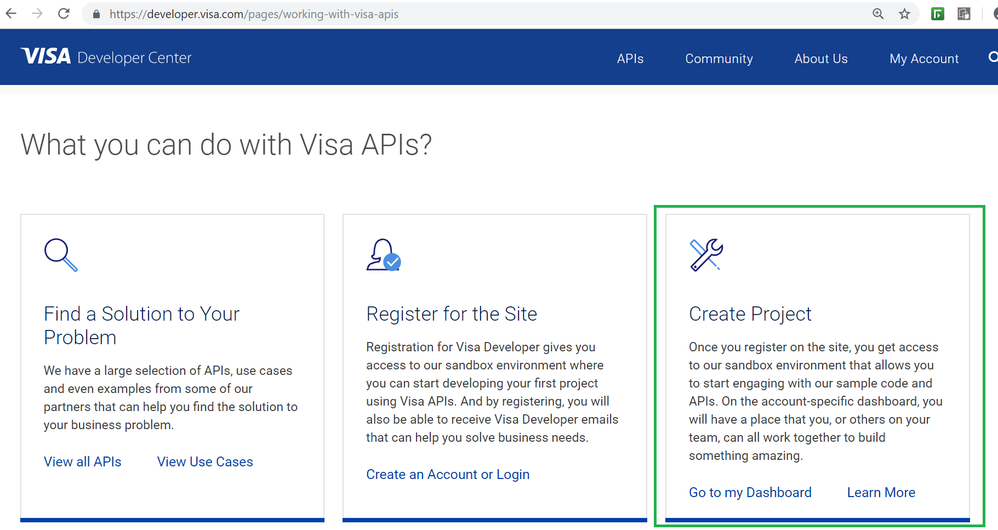
3. Create a Project that uses Two-Way SSL authentication. You can refer to the Working with Visa APIs guide here - https://developer.visa.com/pages/working-with-visa-apis

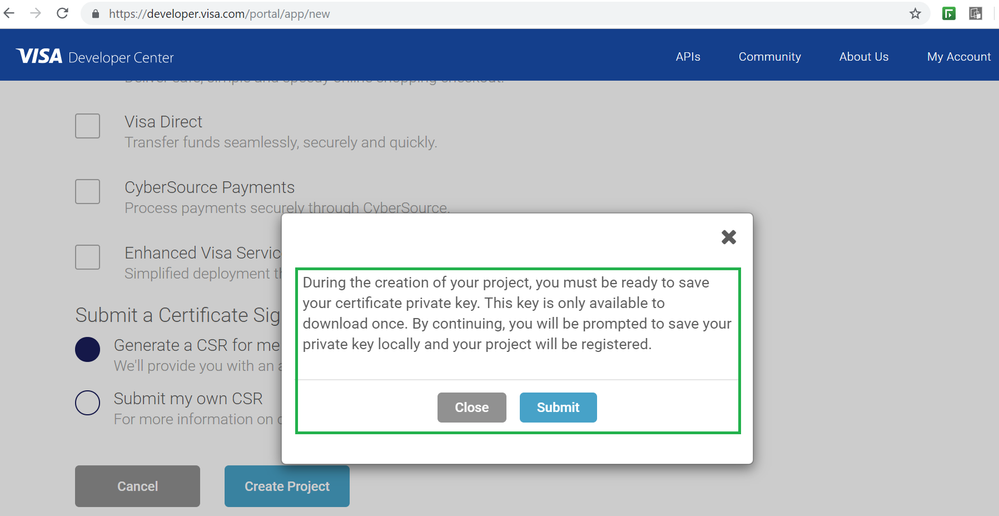
4. When you create a Two-Way SSL project, we recommend users to select the "Generate a CSR for me" option. Read the pop-up window and click on "Submit" button.

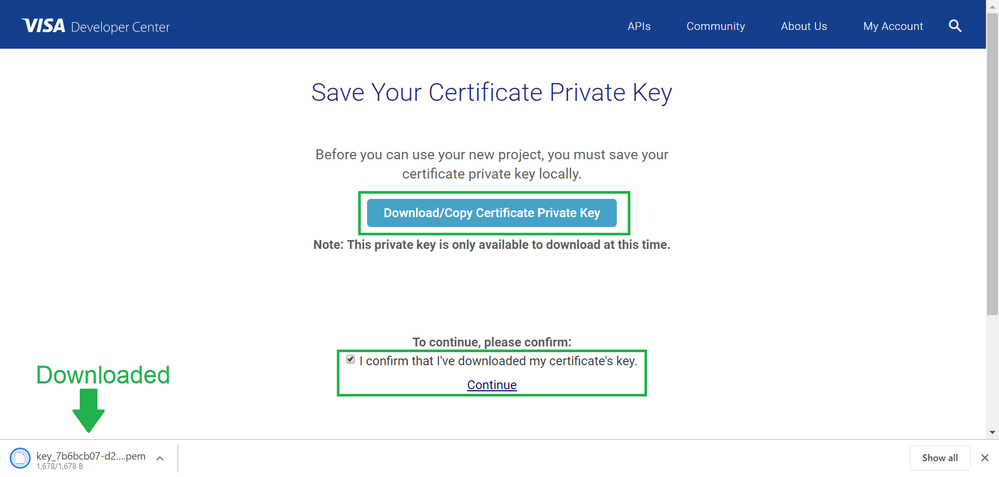
5. Download and save your "Certificate Private Key".

6. After you create a project app that uses Two-Way SSL (for example the Visa Account Updater API uses Two-Way SSL), go to the Dashboard and click on the project app you have created.
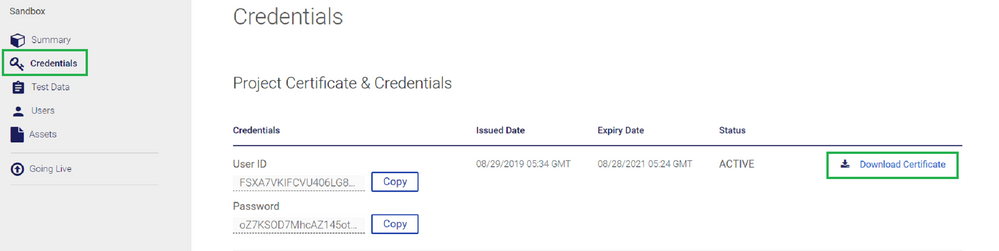
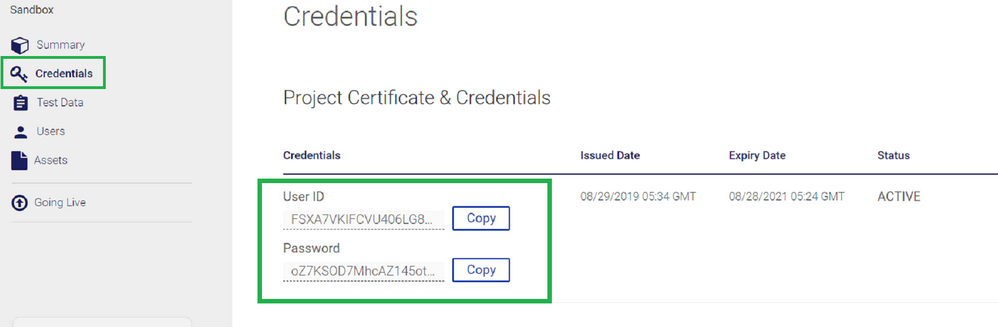
7. Navigate to the left hand side menu and click on "Credentials", then download the Public Key on that page.

8. The public key and private key should be saved in your folder for your VDP project app on your local machine (e.g. C:\Users\dtranyee\Documents\A Test Project\20190920 Merchant Search test1 and called it "20190920 Merchant Search test1" as seen in step 1 above)

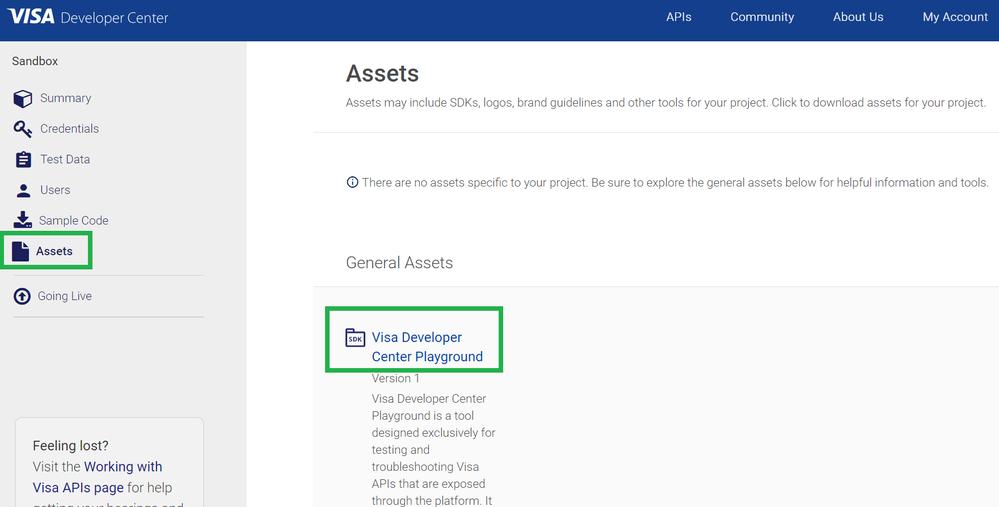
9. Download VDP Playground from the Assets section and Run it.

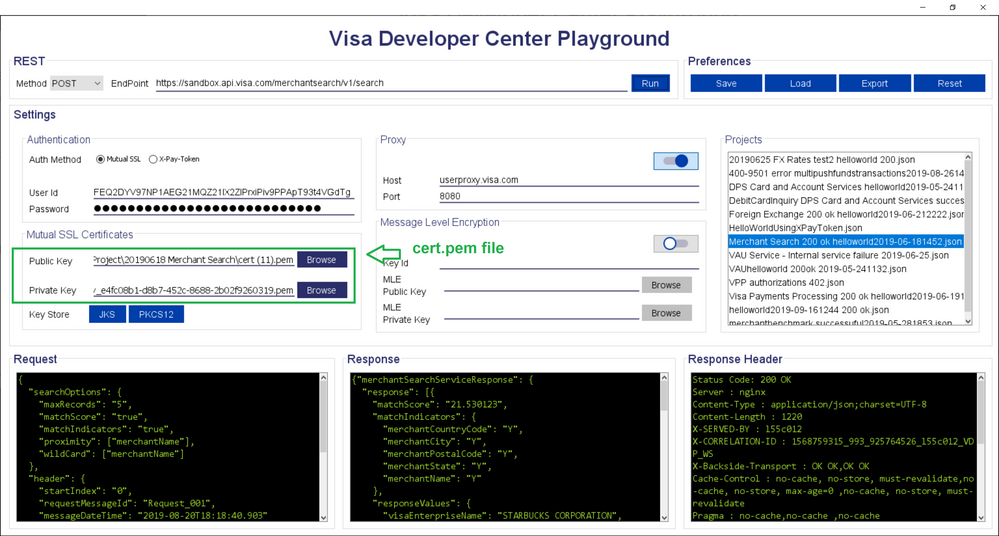
10. Once VDP Playground is open, browse for your Public Key and Private key and load it to the VDP Playground application.

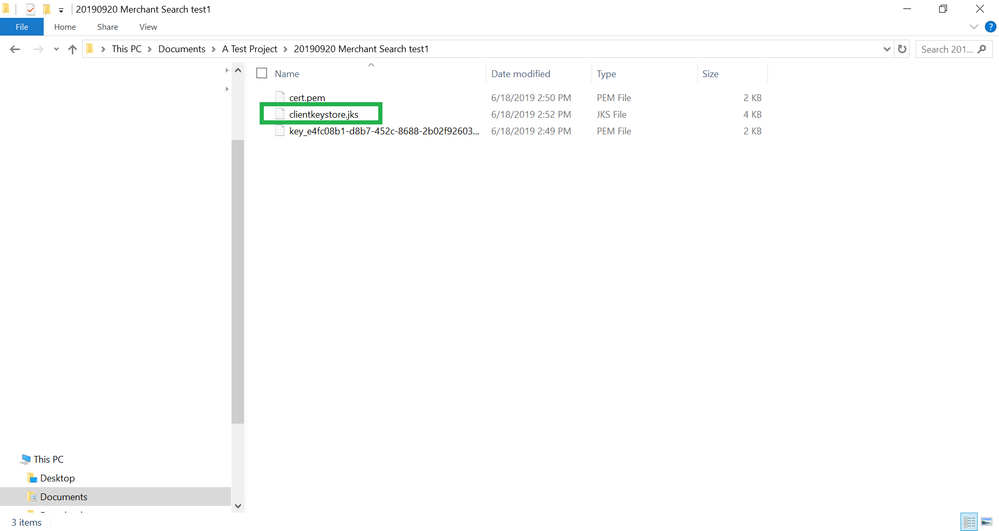
11. Click on the JKS button to create a keystore. Enter a password (e.g. Visa123) and name the file clientkeystore or anything that you want to call it. I name my JKS file clientkeystore. Then click on confirm. Save the clientkeystore.jks file in the same folder that you have created in step 1.

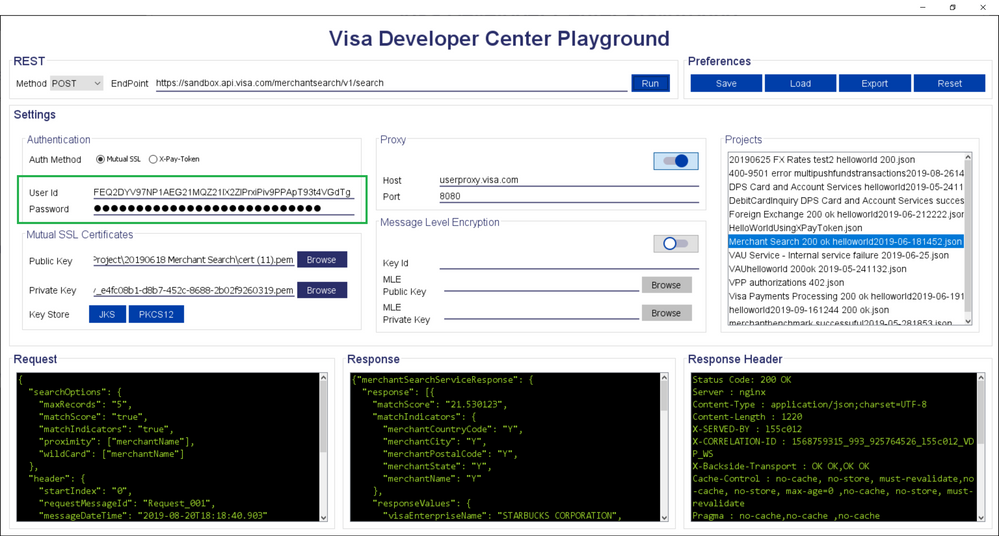
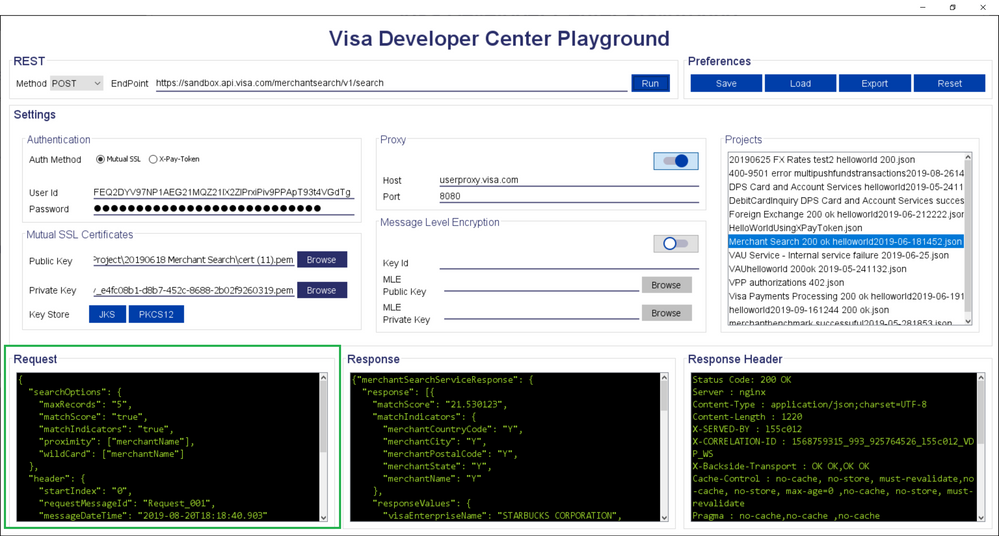
12. Enter in your project app credentials into your VDP Playground that you retrieve from the VDP portal.


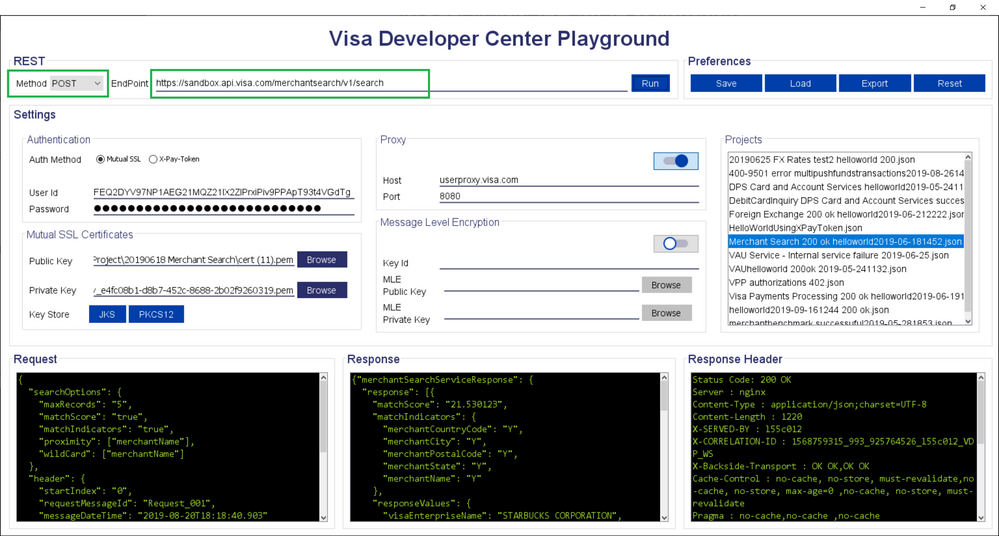
13. Enter in Endpoint and select Post.

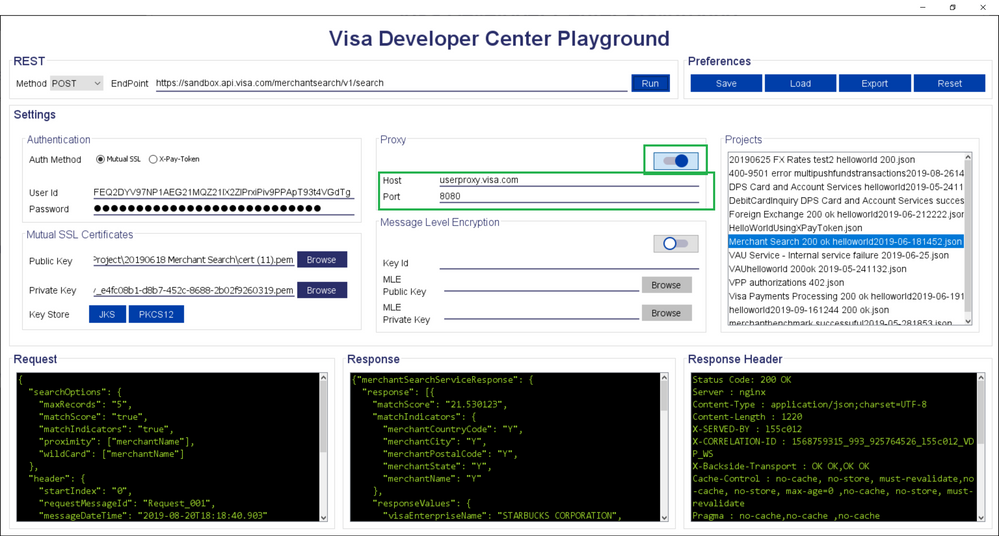
14. Enter in Host and Port. Also, enable the Proxy. Host is userproxy.visa.com and Port is 8080.

15. Enter in the Request payload.

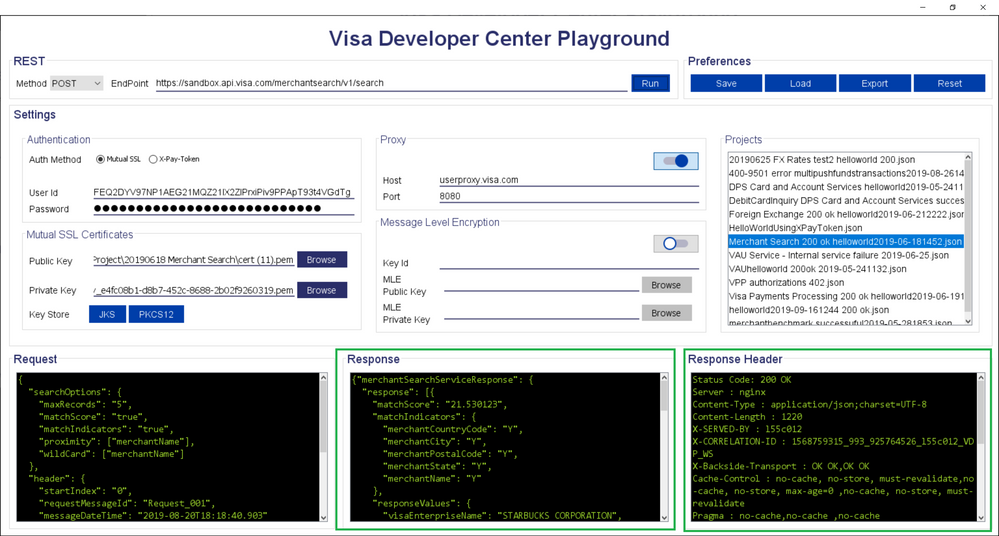
16. Click Run and you should see a successful Response and Response Header.

Thanks,
Diana
Was your question answered? Don't forget to click on "Accept as Solution" to help other devs find the answer to the same question.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: The remote server returned an error: (400) Bad Request.
Thanks for your reply.

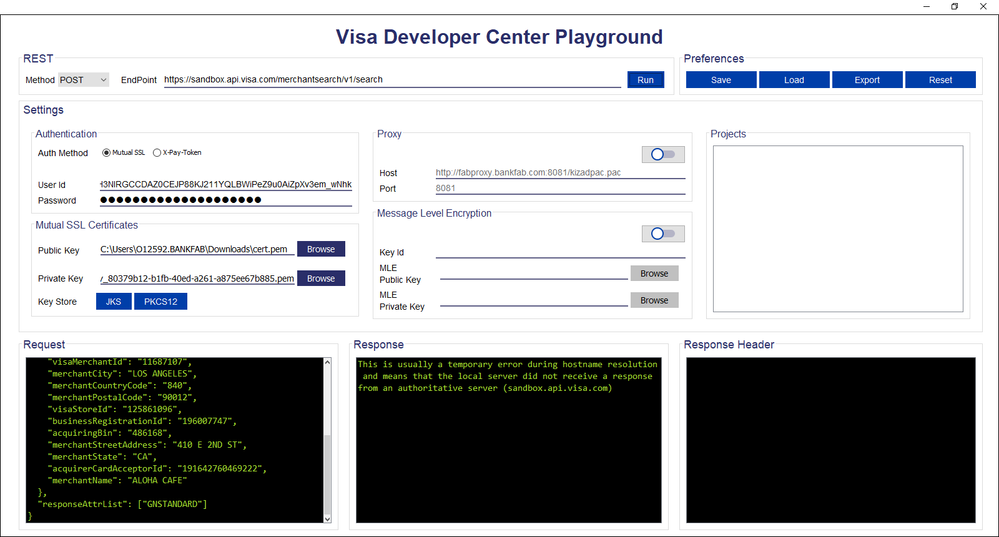
We tried the steps what you have guided me. But i got same error in response box.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: The remote server returned an error: (400) Bad Request.
Hey @rasith,
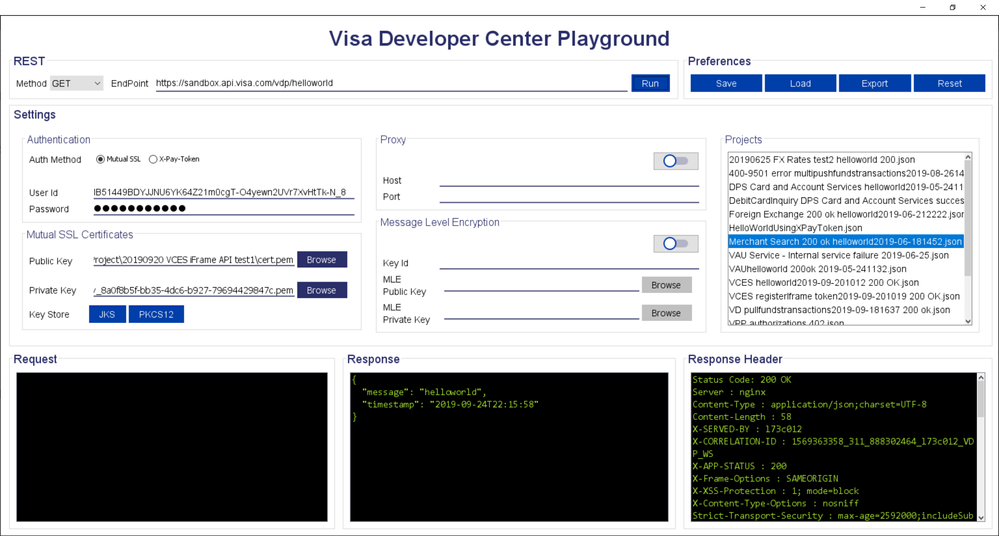
Can you please try again? Are you able to call Hello World? To make a call to Hello World, try using your project app's User Id, Password, Public Key and Private key then make sure to hit the "JKS" button before you hit "Run".
Endpoint is https://sandbox.api.visa.com/vdp/helloworld
Please refer to user guide (https://developer.visa.com/pages/visa-developer-center-playground)

Please let us know if you're still experiencing a problem or if the issue is resolved.
Thanks,
Diana
Was your question answered? Don't forget to click on "Accept as Solution" to help other devs find the answer to the same question.
- « Previous
-
- 1
- 2
- Next »

