Re: VISA Checkout Library Initialization
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
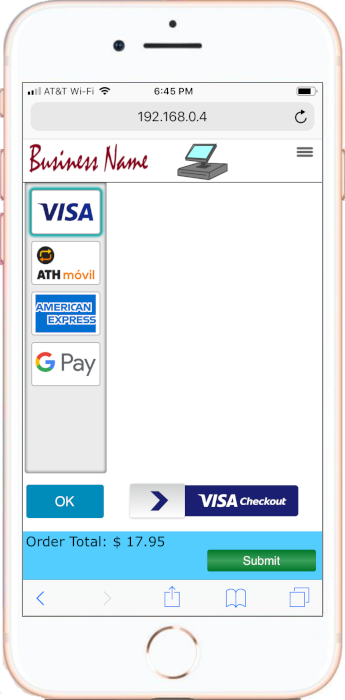
We are building this mobile web-based (non-native) application as an affordable alternative to fast food restaurant owners using the MEAN Stack. We are starting to include VISA Checkout as the first payment method option.


The front-end is an Angular application. In our current design, we dynamically load the initialization handler and the sdk.js script into the Angular view upon confirmation from the customer that VISA Checkout will be the payment method.
Shortly after loading, the Visa Checkout button briefly appears and then we receive the following error:
payment.error: {"vInitRequest":{}} {"code":401,"message":"Invalid API Key"}
One of our problems is that we have not found within the Visa Checkout Merchant documentation an obvious and clear statement specifying exactly which of the API and/or Shared Secret values are to be placed in the apikey and encryptionKey fields of the V.init function at the initialization handler.
We have the following values:
- API Key and associated SharedSecred from Credentials/Inbound and Authentication Keys
- API Key and associated SharedSecred created within VISA CHECKOUT CONFIGURATION for encryption purposes.
function onVisaCheckoutReady() {
V.init( {
apikey: "...",
encryptionKey: "...",
paymentRequest: {
currencyCode: "USD",
subtotal: "10.00"
}
});
V.on("payment.success", function(payment) {
document.write("payment.success: \n" + JSON.stringify(payment));
});
V.on("payment.cancel", function(payment) {
document.write("payment.cancel: \n" + JSON.stringify(payment));
});
V.on("payment.error", function(payment, error) {
document.write("payment.error: \n" +
JSON.stringify(payment) + "\n" +
JSON.stringify(error));
});
}
The question is which one goes where? We have tried virtually every possible combination without success.
Your help will be appreciated.
Regards,
Freddie A. García
Solved! Go to Solution
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: VISA Checkout Library Initialization
Hey @Freddie,
I'll take a look and get back to you soon!
Thanks,
Diana
Was your question answered? Don't forget to click on "Accept as Solution" to help other devs find the answer to the same question.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: VISA Checkout Library Initialization
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: VISA Checkout Library Initialization
Hey @Freddie,
To generate API Keys for your Visa Checkout project, please follow the instructions below:
Inbound and Authentication Keys:
1. Log in to the Visa Developer Center.
2. Click on the Project Name of your Visa Checkout project.
3. Click “Credentials” in the navigation menu on the left side of the page.
4. On the right side of the page, click “Create New Inbound Keys” to generate a new key or click on your existing API Key to expand the menu and view your existing API and Shared Secret Keys.
Outbound and Encryption Keys:
1. Log in to the Visa Developer Center.
2. Click on the Project Name of your Visa Checkout project.
3. Click “Configuration” in the navigation menu on the left side of the page.
4. Click “Visa Checkout,” then select “Outbound and Encryption Keys.”
5. Click the blue “Create New” button, enter an API Key Label, select the appropriate usage type, and then click “Save.”
Thanks,
Diana
Was your question answered? Don't forget to click on "Accept as Solution" to help other devs find the answer to the same question.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: VISA Checkout Library Initialization
I have done that many times.
I believe that the payment.error message is from your end.
payment.error: {"vInitRequest":{}} {"code":401,"message":"Invalid API Key"}
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: VISA Checkout Library Initialization
This problem continues without resolution or proper support.
I feel absolutely alone trying to solve this. In the process I found that the Chrome browser developer console reports the following:
config:1313 GET https://secure.checkout.visa.com/wallet-services-web/merchant?profileOwner=&profileName= 401 (Unauthorized)
(anonymous) @ config:1313
(anonymous) @ config:1314
I would like to know why does the sdk triggers a call to the wallet services with empty profileOwner and profileName parameters.
Maybe the source of the problem is related to that.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: VISA Checkout Library Initialization
Hey @Freddie,
Please provide us with your API key, merchant name or email address used to create the account. Then we can investigate what issues you are running into with the API key creation.
Thanks,
Diana
Was your question answered? Don't forget to click on "Accept as Solution" to help other devs find the answer to the same question.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: VISA Checkout Library Initialization
Hey @Freddie,
Are you still experiencing an issue or is your issue resolved?
Thanks,
Diana
Was your question answered? Don't forget to click on "Accept as Solution" to help other devs find the answer to the same question.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I was finally able to identify the source of this problem which is easier to understand by looking at the Visa Checkout Integration Guide (version 19.01.); Chapter 3: Visa Checkout JavaScript and Button; p.35.
There are two paths described there to the sdk.js JavaScript library.
A project which is still in a Sandbox must use the Sandbox Path. I had incorrectly included the Live Path in my code.
The Sandbox path, just as the document describes, is:
https://sandbox-assets.secure.checkout.visa.com/checkout-widget/resources/js/integration/v1/sdk.js
Using the Live Path for the Sandbox project results in the error that I had originally reported:
payment.error: {"vInitRequest":{}} {"code":401,"message":"Invalid API Key"}
It of course makes sense that the production environment will not find a Sandbox API Key.
I hope this will help anyone else that does the same error.
Regards,
Freddie A. García-Nieves
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: VISA Checkout Library Initialization
Hey @Freddie,
Thanks for letting us know the root cause of the error and how you were able to resolve it!
We look forward to receiving more of your root cause and solutions in the community forum and thanks for your involvement as an API developer! Have a nice day 😉

