How to run SoapUI during MLE Testing using Two-way SSL Connection
In this developer guide, we will show you how to test Message Level Encryption (MLE) enabled APIs us...
We feel that the Visa Developer Center has come full circle since launch in 2016. It hosts many APIs on the platform and has grown to become a contributor to continuous innovation and product development in the financial services industry.
As most of you know, Visa Developer Platform has three different authentication methodologies for accessing the APIs.
Most products use Mutual SSL Authentication, some products use x-pay-token and a few products currently use Message Level Encryption. Message Level Encryption is asymmetric cryptography, which is required to encrypt message payloads and it is implemented on top of Mutual SSL Authentication. This can help provide an additional level of security to the message payload being sent across the channel.
We thought of simplifying the way for you to quickly access, test and troubleshoot Visa’s APIs using your own credentials, which gave birth to Visa Developer Center Playground.
Please note that the Visa Developer Center Playground is currently compatible with Windows only.
What can I do with the tool?
Visa Developer Center Playground (VDC Playground) is a tool for testing and troubleshooting Visa APIs that are hosted through the Visa Developer Platform (VDP). It comes integrated with all required authentication methods to connect and get going with VDP APIs, subject to the restrictions and conditions that may apply to particular capabilities and certification and production environments.
You can relate this tool to a rest client for accessing APIs on Visa Developer Platform. You can make most common API calls like GET, PUT, POST and DELETE to any APIs that you have access to on VDP using the tool.
In order to test API calls that have Message Level Encryption, you need to provide only the following credentials and certificates as per the User Guide. No additional Code required.
Similarly, you can test APIs, which have Mutual SSL by just providing the certificate path and basic auth credentials or in the required placeholder on the tool.
For X-PAY-TOKEN based APIs, provide the shared secret in the required placeholder, add the apiKey as part of Endpoint’s query parameter and you are good to go.
No worries, if you are behind a corporate proxy. You can input the proxy host and port and connect to Visa APIs directly from the tool.
You can also save the configuration parameters, export the required fields (like Endpoint, Request, Response and Response Header) on the click of a button and report on it if you run into any issues.
Last but not least, you can also generate Key Stores in JKS and P12 format directly from the tool.
Where to download the tool?
To access and download this tool, log in to Visa Developer > Project dashboard > Asset Management.
How to use the tool
Create Project
Let us begin with creating the project. Go to Visa Developer project dashboard and open the existing project. If you are creating a new project, refer to Create a Project page for detailed steps.
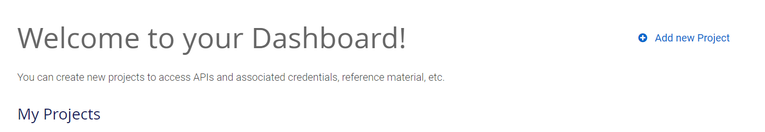
Click on “Add new Project “on your VDP Dashboard

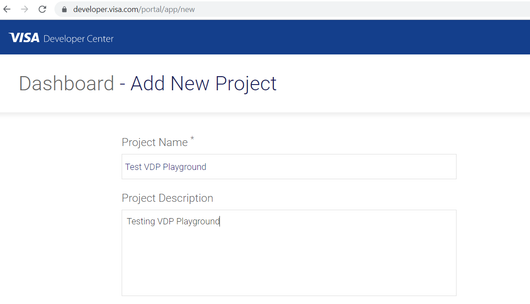
Enter Project Name and Project Description

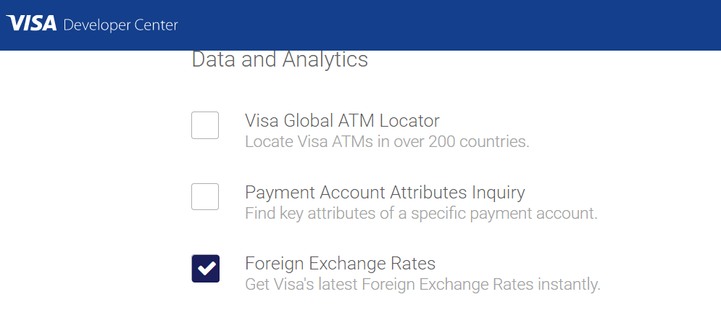
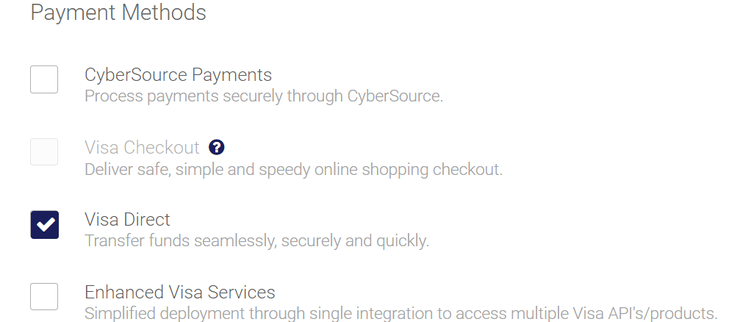
Select the APIs you would like to add to your project. Here we are selecting FX Rates, Visa Merchant Purchase inquiry and V to test all 3 Authentication methods (Mutual Auth, x-pay-token & Message Level Encryption)


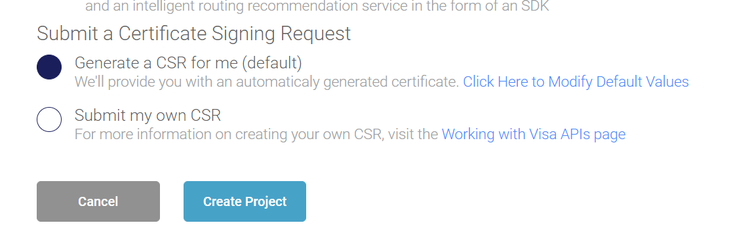
Select default option to generate CSR and click on Create Project button

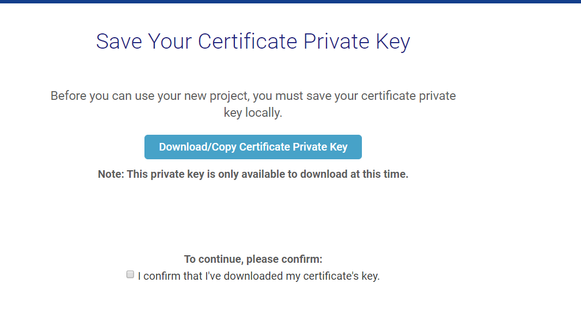
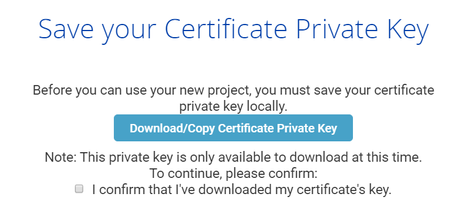
Download Private Key as it is available to download only once, confirm and continue. This is your Mutual Auth Private Key.

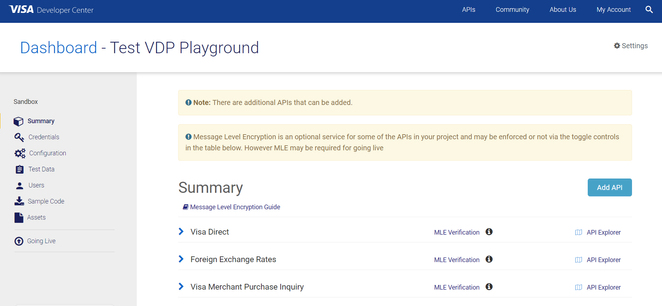
Congratulation! You have created the project.

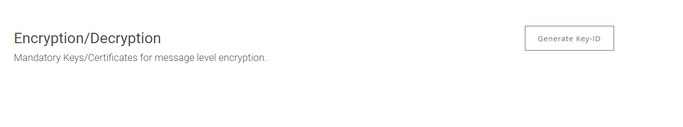
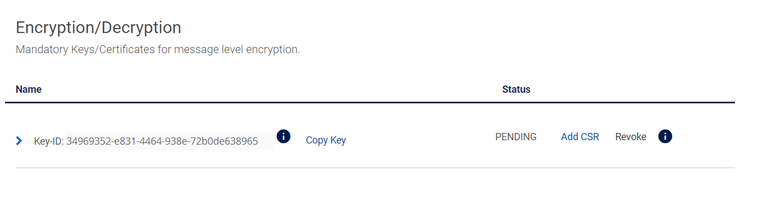
Go to credentials tab and scroll to the bottom of the page. Under Encryption / Decryption section, click on Generate Key-ID button

This will create the Key ID. Then we need to add CSR file for receiving MLE Credentials

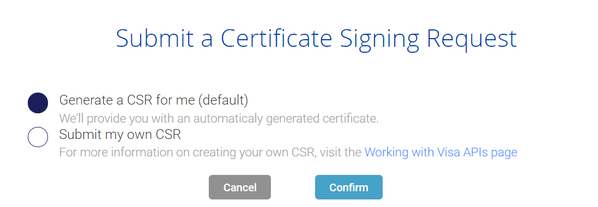
Select default option to generate the CSR and click on confirm.

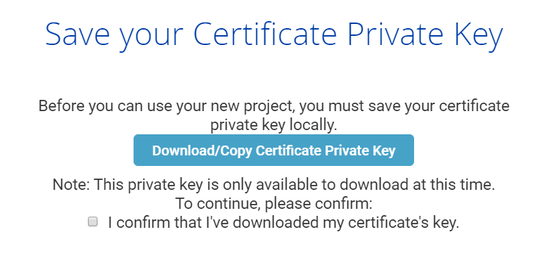
Download MLE Private Key and keep it safe. Confirm and continue.

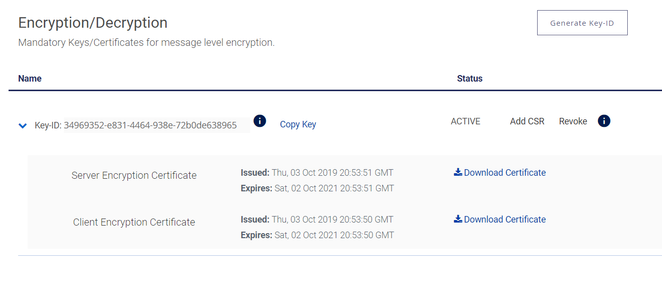
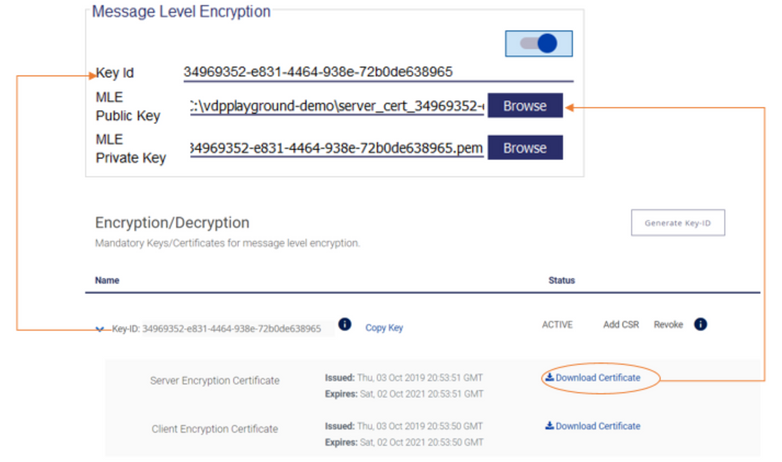
This will generate Server Encryption Certificate and Client Encryption Certificate. Server Encryption Certificate is Visa’s public key, which helps you to encrypt the payload.

Launch VDC Playground
Once you have downloaded the asset, launch the VDC Playground by double clicking on the executable jar file. If it does not open, perform the steps below in Windows and try again.
To open in Command Line, type java -jar vdpplayground.jar
Testing Mutual SSL Authentication using Hello World GET API Call
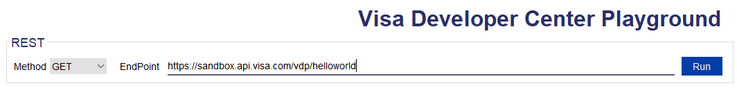
Select REST Method and Endpoint

Settings
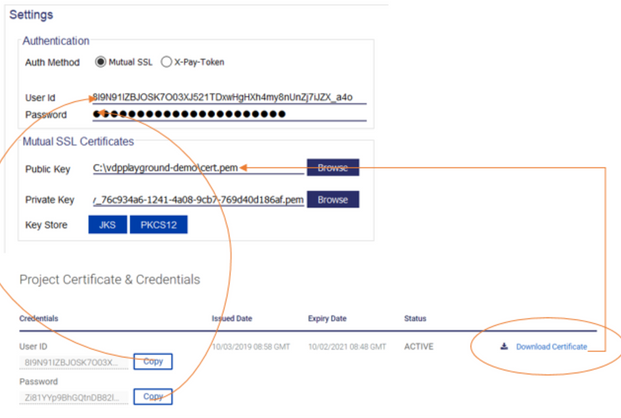
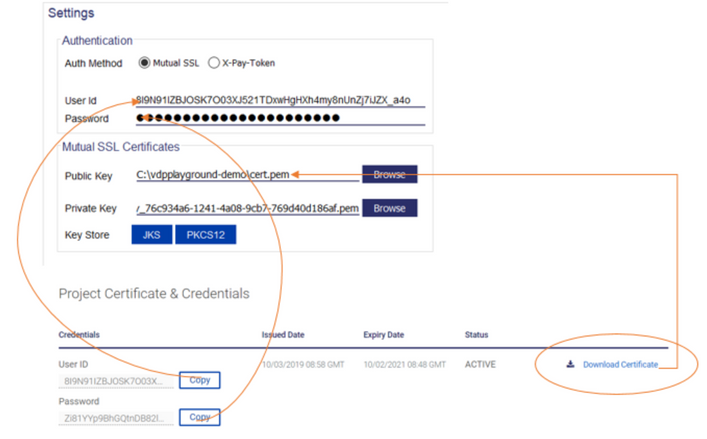
Select Mutual SSL. Populate User ID, Password from VDP Dashboard -> Credentials section.
Download the project certificate and refer to the Path for the same for Mutual SSL Public Key
Mutual SSL Private Key is the one you have downloaded when you created the Project

Proxy
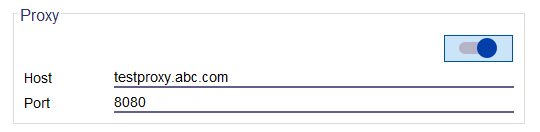
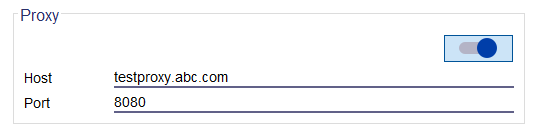
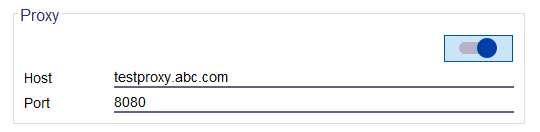
Enable Proxy toggle button if you are behind a corporate proxy and enter your company’s proxy host and port in the placeholder as shown below

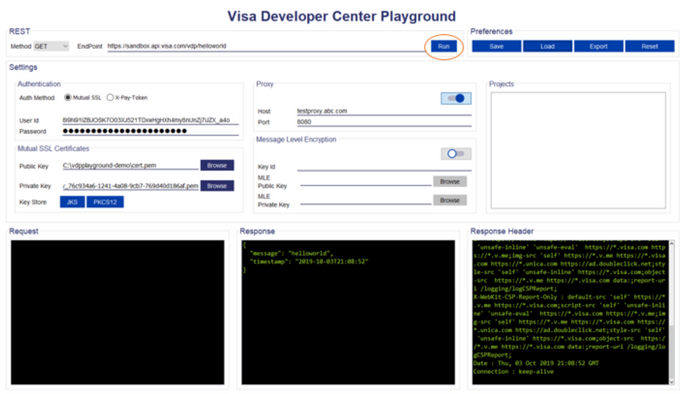
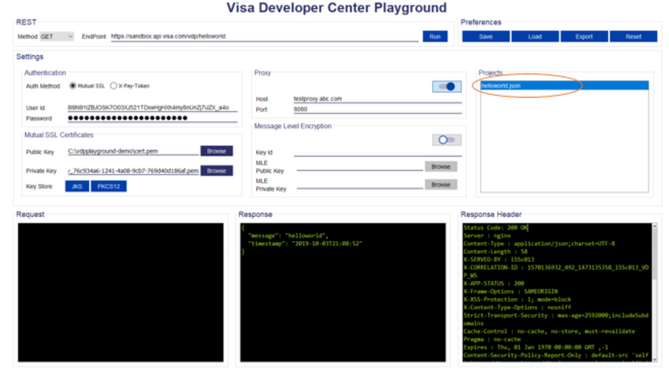
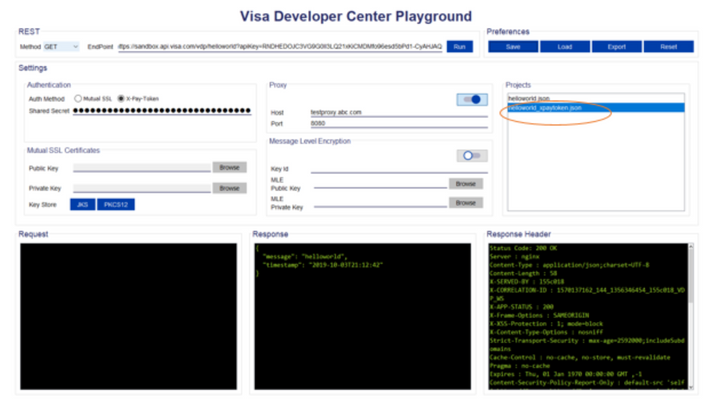
Execute the API call by clicking on Run button

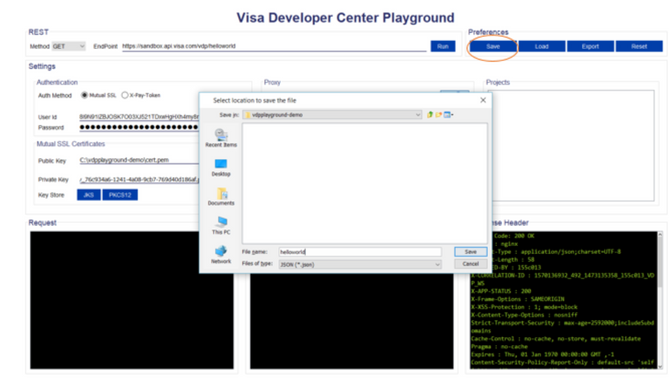
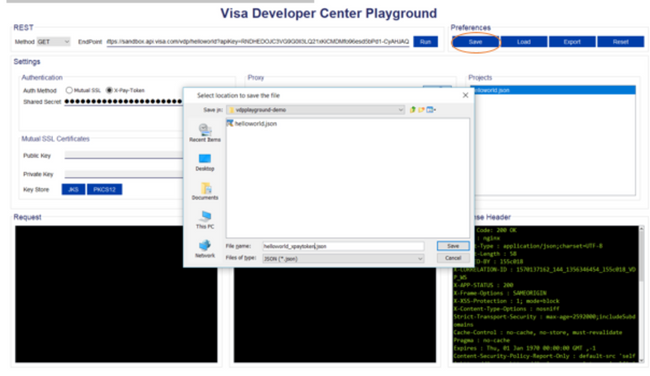
Save the configuration by clicking on Save button

Saved Projects appear in the Projects section as shown below

Select REST Method and Endpoint
Proxy
Enable Proxy toggle button if you are behind corporate proxy and enter your company’s proxy host and port in the placeholder as shown below

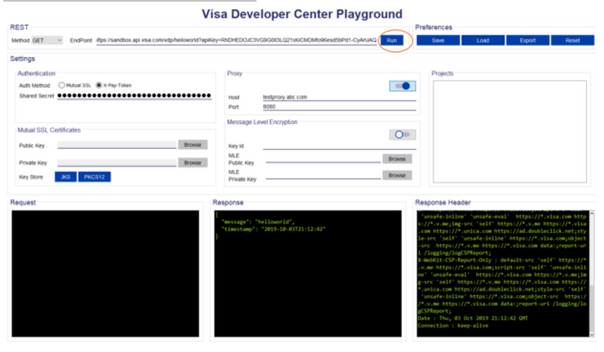
Execute the API call by clicking on Run button

Save the configuration by clicking on Save button

Saved Projects appear in the Projects section as shown below

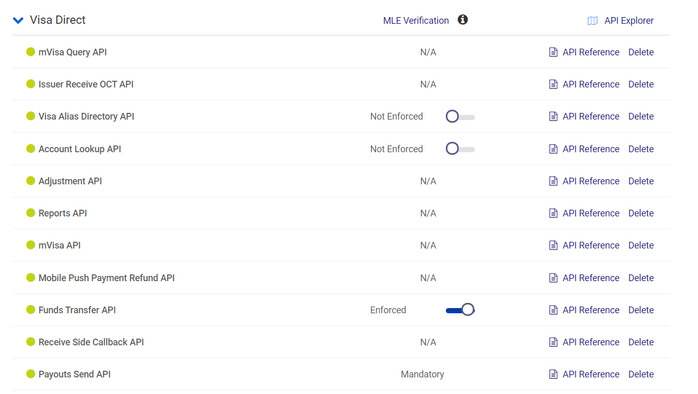
Toggle on MLE for Funds Transfer API on VDP Dashboard -> Summary section

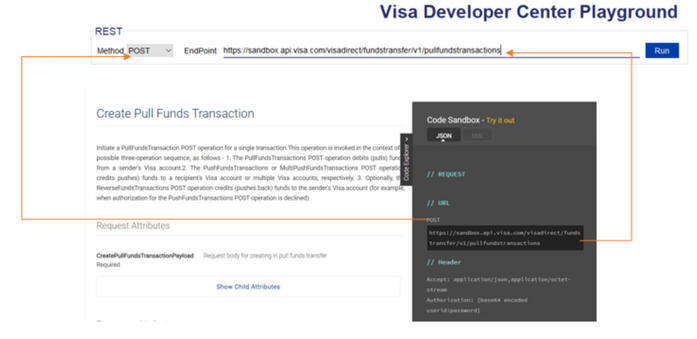
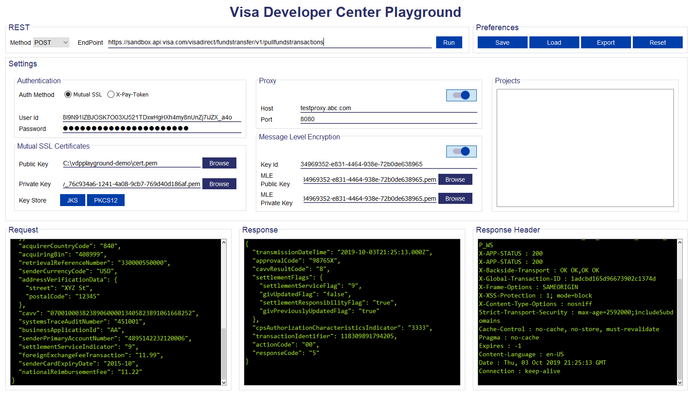
Open VDP Playground & Select REST Method and Endpoint

Settings
Select Mutual SSL. Populate User ID, Password from VDP Dashboard -> Credentials section.
Download the project certificate and refer to the Path for the same for Mutual SSL Public Key
Mutual SSL Private Key is the one you have downloaded when you created the Project

Proxy
Enable Proxy toggle button if you are behind corporate proxy and enter your company’s proxy host and port in the placeholder as shown below

Message Level Encryption
Toggle on Message Level Encryption and populate Key ID, MLE Public and Private Keys
MLE Private Key is something you would have downloaded at the time of adding MLE CSR file.


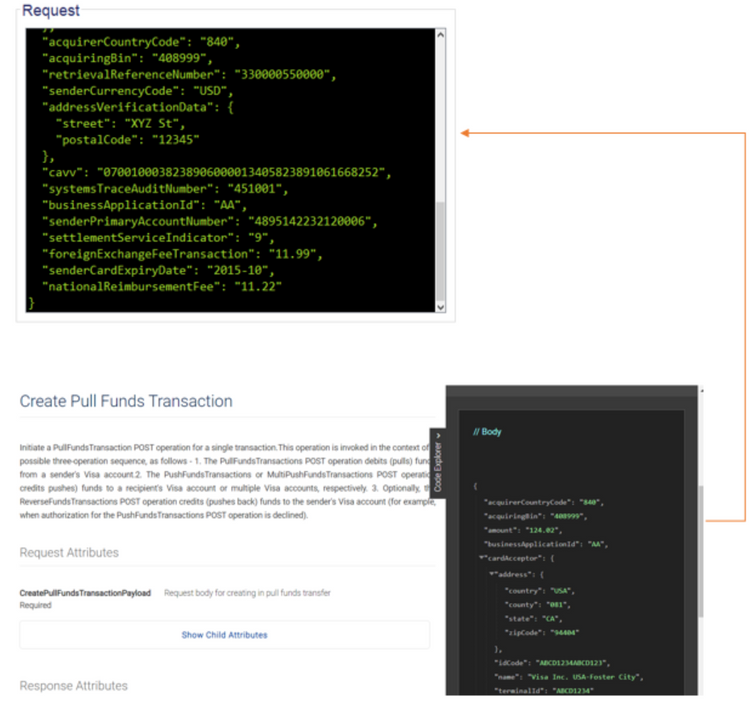
Copy the request body from Code Explorer on your API Reference Page

Execute the API call by clicking on Run button

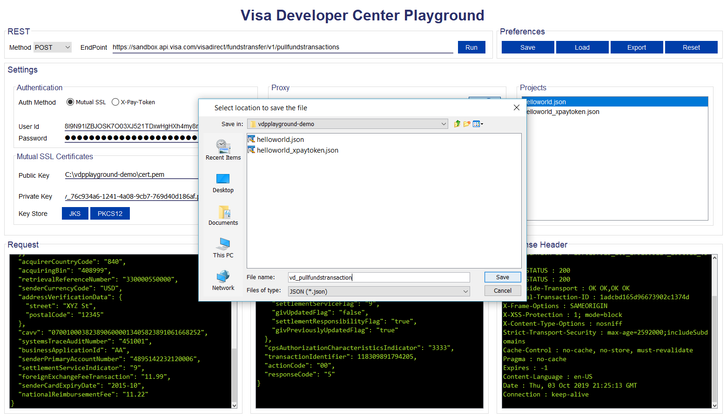
Save the configuration by clicking on Save button

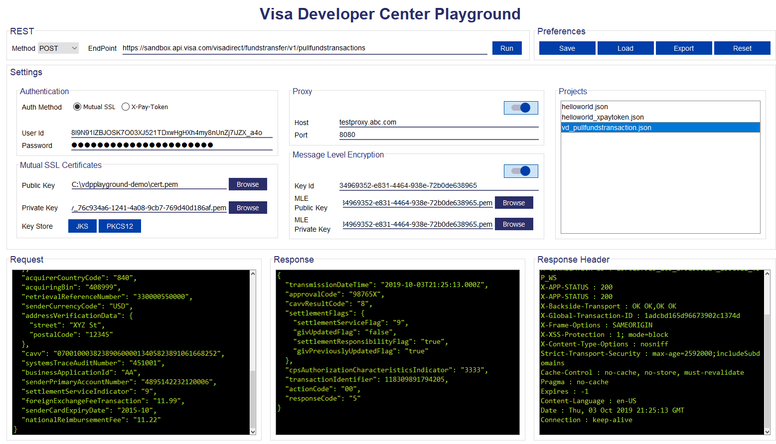
Saved Projects appear in the Projects section as shown below.

VDC Playground lets you generate Key Stores in JKS and PKCS12 format from the tool
Generating Key Store in JKS Format
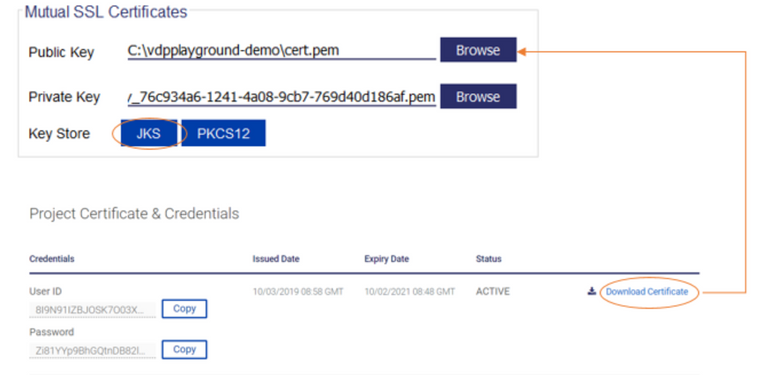
Download the project certificate and refer to the Path for the same for Mutual SSL Public Key
Mutual SSL Private Key is the one you have downloaded when you created the Project

Click on JKS Button
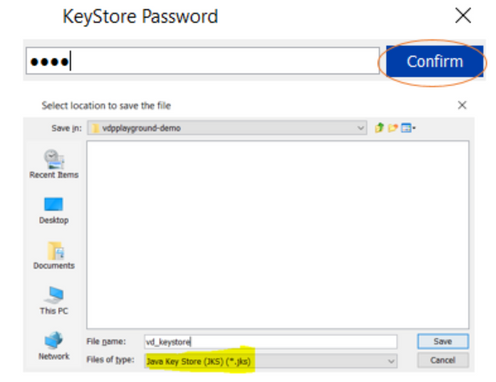
Enter Key Store Password and press confirm. Save the Key Store on JKS format

Generating Key Store in PKCS12 Format
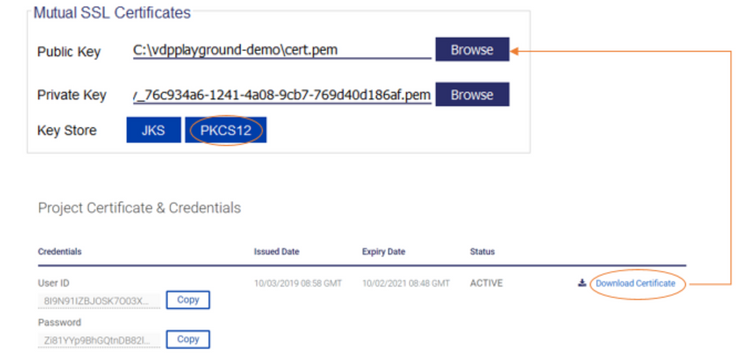
Download the project certificate and refer to the Path for the same for Mutual SSL Public Key
Mutual SSL Private Key is the one you have downloaded when you created the Project

Click on PKCS 12 Button
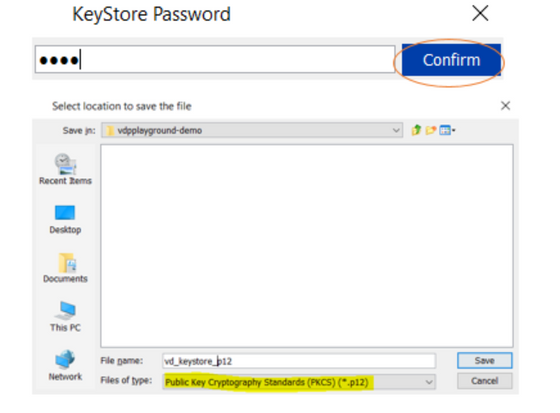
Enter Key Store Password and press confirm. Save the Key Store on P12 format

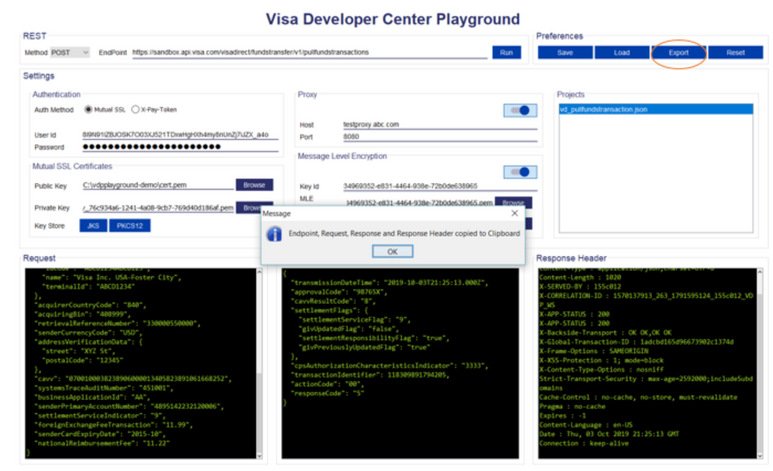
Export Data
We simplified for you to export / copy relevant data and send it to your teammates or Visa team for troubleshooting.
Just click on the Export button
API End point, Request, Response and Response Header will be copied to clipboard.

Conclusion
We hope this tool provides you quick and easy access to Visa’s APIs. We plan on having a webinar soon to walk you through the above so make sure to keep an eye out for registration details.
Have questions? Comment below and we will help you out. Happy Coding & TestingJ!
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
In this developer guide, we will show you how to test Message Level Encryption (MLE) enabled APIs us...
First time to the Visa Developer Center? Watch this tutorial to learn where to find the Visa APIs th...
Watch the recording of my How to Run a Visa Direct Transaction using Python webinar as you follow al...
Learn how to create a project and where to find test data, credentials and sample code. Leave a comm...