How to run the Hello World Project
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to run the Hello World Project
In this tutorial we will show you how to run the “Hello World” Project using Hello World API using the 2 methods of authentication, namely:
- 2-Way (Mutual SSL) with Basic Authentication
- X-Pay-Token (API Key and Shared Secret) Authentication
The Hello World API is a simple API for testing the connectivity with the Visa Network.
The endpoint for the Hello World API is https://sandbox.api.visa.com/vdp/helloworld
The sample code of the “Hello World” project can be downloaded from the Visa Developer Portal Dashboard under General Assets and are available in the following programming languages: Java, Python, PHP, Ruby, C#, Node JS, Go and testing tools such as Postman and Soap UI.

Once downloaded, extract the visa_helloworld_api_1.0.0.zip to a folder.
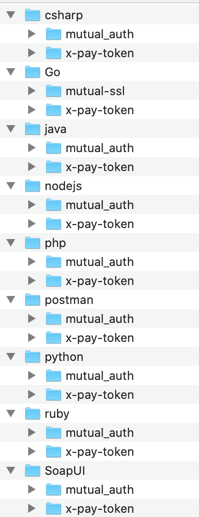
The extracted folder will have the following directory structure.

Important links:
- The endpoint for the Hello World API is https://sandbox.api.visa.com/vdp/helloworld
- How to work with API Key – Shared Secret (X-Pay-Token) https://developer.visa.com/pages/working-with-visa-apis/x-pay-token
- Visa Developer Portal login or sign up: https://developer.visa.com/
Please refer to the articles below which explain step by step how to run "Hello World" sample code:
- Java
Mutual SSL:
X-Pay-Token:
- C#
Mutual SSL:
X-Pay-Token:
- Python
Mutual SSL:
X-Pay-Token:
- PHP
Mutual SSL:
X-Pay-Token:
- GoLang
Mutual SSL:
X-Pay-Token:
- Ruby:
Mutual SSL:
X-Pay-Token:
- Node JS
Mutual SSL:
X-Pay-Token:
- Postman
Mutual SSL:
X-Pay-Token:
- SOAP UI
Mutual SSL:
https://developer.visa.com/pages/working-with-visa-apis/two-way-ssl#section3
X-Pay-Token:
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to run the Hello World Project
For the Nodejs folder, the helloworld.js file reads:
var key = '<YOUR CLIENT CERTIFICATE PATH>';
var cert = '<YOUR PRIVATE KEY PATH>';
It looks like the strings are incorrect & they need to be swapped from one to the other so as to place the correct string file path for the proper variable. Doing this allowed me to run the file successfully & get this:
Example app listening on port 3050.
Status: 200
{ timestamp: '2022-07-06T16:07:19', message: 'helloworld' }
Whereas, before it was just giving
Example app listening on port 3050.
and after a little bit there might be an error in the terminal (if I have the cert & key variables mixed up as they are originally when downloading the folder):
Error: error:0909006C:PEM routines:get_name:no start line
...
{
library: 'PEM routines',
function: 'get_name',
reason: 'no start line',
code: 'ERR_OSSL_PEM_NO_START_LINE'
}
Thus, I think the Nodejs helloworld.js file needs to be modified for these two variable names being mixed up. Might also be worth checking the other programming language folders to see if they run correctly. Other than this, everything worked fine (granted I had to create a package.json file for the imports).
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to run the Hello World Project
Hi @raba64577,
Good to hear that you got the code to work. Let us know if you need help with anything.

