- Visa Developer Community
- Forums
- Two-way SSL & X-Pay Token
- Re: HttpWebRequest for VISA services keeps returni...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Re: HttpWebRequest for VISA services keeps returning 400
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
HttpWebRequest for VISA services keeps returning 400
I've been stuck for almost a week for now, there is this authorization API for VISA services, which uses a Transaction token and a session token for authentication, for some reason, it returns :
Remote server error (400) Bad Request.
I've tried almost everything including:
- Json formatting (Commented code)
- Switching to WebClient components
And nothing seems to work, this is the code:
Free Movie Sites Unblocked Best Selling Radar Detectors Amazon Best Selling Trail Cams Amazon Best Selling Dash Cams Amazon
string statusCode; string body = "{" + "\"transactionToken\": \"" + transactionToken + "\"," + "\"sessionToken\": \"" + sessionToken + "\"" + "}"; string requestURL = "https://devapice.vnforapps.com/api.authorization/api/v1/authorization/web/{MyMerchantId}"; string id = "xxxxxx"; string password = "yyyyyyy"; string respuesta = ""; try { HttpWebRequest request = WebRequest.Create(requestURL) as HttpWebRequest; request.Method = "POST"; request.ContentType = "application/json"; request.Accept = "application/json"; var requestStringBytes = Encoding.UTF8.GetBytes(body); request.GetRequestStream().Write(requestStringBytes, 0, requestStringBytes.Length); request.Headers["Authorization"] = GetBasicAuthHeader(id, password); request.Headers["VisaNet-Session-Key"] = sessionToken; /* using (var streamWriter = new StreamWriter(request.GetRequestStream())) { var json = JsonConvert.SerializeObject(new { transactionToken = transactionToken, sessionToken = sessionToken }, Formatting.Indented); streamWriter.Write(json); } */ using (HttpWebResponse response = request.GetResponse() as HttpWebResponse) { statusCode = response.StatusCode.ToString(); Stream receiveStream = response.GetResponseStream(); StreamReader readStream = new StreamReader(receiveStream, Encoding.UTF8); respuesta = readStream.ReadToEnd(); } } catch (WebException ex) { using (WebResponse response = ex.Response) { var httpResponse = (HttpWebResponse)response; using (Stream data = response.GetResponseStream()) { StreamReader sr = new StreamReader(data); respuesta = sr.ReadToEnd(); } } }
There is a previous and first API which creates a Session Key for the rest of the season, I stored this session Key in a Session variable, what could be going on?, I've read a lot of the similar cases here, and tried to apply the best of them without luck.
The GetBasicAuthHeader function is a custom function for putting up a Basic Authentication Header which works correctly for the first API.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: HttpWebRequest for VISA services keeps returning 400
Hello sherloc987,
Thank you for your inquiry. Can you please make sure you are using the right credentials, such as username and password?
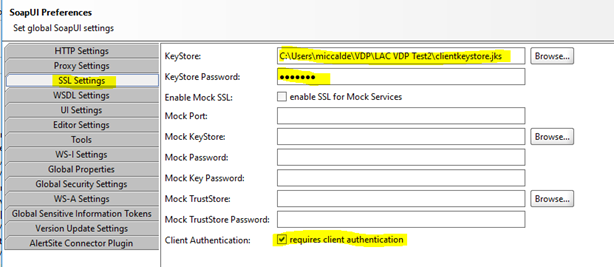
In addition to that, the issue could also be caused by the Certificates not being sent with the request. Check File->Settings->SSL Settings and make sure the KeyStore and KeyStore Password are populated in Soap UI.
The Certificate Signing Request is a prerequisite to get your application certificate (cert.pem), which is required to establish a two-way SSL connection. Additionally, you will need a root certificate (VICA-SBX.pem) and your private key.
You have two options to generate a Certificate Signing Request (CSR):
Have Visa generate a CSR for you
Select "generate a CSR from me" when you create a new Visa Developer application. When you select this option, Visa will generate a CSR for you, and you will be prompted to save your private key file when it is downloaded through your browser. Once you save your private key, go to your Visa app page and download your client certificate (cert.pem), as well as your root certificate (VICA-SBX.pem). You will then have everything you need to create a key store.
Generate your own CSR
You can choose to create your own CSR. The Visa Developer Getting Started Guide provides detailed steps on how to generate CSRs: https://developer.visa.com/pages/working-with-visa-apis/two-way-ssl. Please note that you have to fill out all required fields in your Certificate Request. Also, note that the organization name and unit fields do not accept punctuation characters – your CSR will be deemed invalid if you use these characters. Once you have a CSR file, go ahead and create a Visa app, choose "Submit my own CSR", and upload your CSR file. During the CSR creation process, take note of the file containing your private key. Once you upload your CSR, go to your Visa app page, and download your client certificate (cert.pem), as well as your root certificate (VICA-SBX.pem). You will then have everything you need to create a key store.
Continuing to the Key Store
Once you have a private key and two certificate files in your local directory, you will need to combine them into a key store. You can decide whether to use Java Key Store (JKS) or PKCS (P12) key store, depending on what your development environment requires. There are sections in “Getting Started with Visa Developer” > “Two-Way SSL (Mutual Authentication)” (https://developer.visa.com/pages/working-with-visa-apis/two-way-ssl), that describe how to create each type of key store, please follow those steps. Note, that the root certificate is not needed for a P12 file, you can create a P12 file out of two files: private key and cert.pem
If you continue to get this issue, please provide us the correlation ID and we can further investigate the issue.
Below are the steps to get the Correlation ID using a Google Chrome browser.
1>Open Chrome menu.
2>Click on More tools then Developer tools.
3>Check the box to Preserve Log for the Network Tab.
4>Click on the error and go to the Headers.
5>You can find the Correlation ID in the network log.
Please perform these steps and let me know your findings.