- Visa Developer Community
- Forums
- Implementation & API Sample Code
- Re: Design Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Re: Design Options
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Where can designers find different "Visa Checkout" button designs (besides the existing sliding-image-thingy)? Can we design "Visa Checkout" buttons ourselves? We want to offer users different payment methods using our own branding and designs however the current "Visa Checkout" button seems a bit dated.
Solved! Go to Solution
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Design Options
Hi @mobiledesigner,
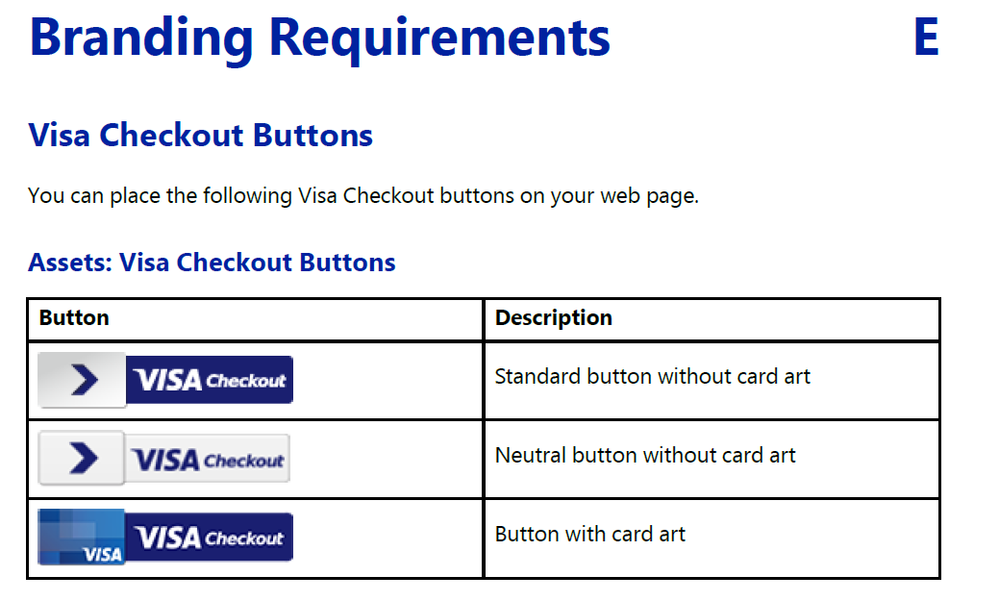
I'll take a look and get back to you soon on your question. Meanwhile, here are the Visa Checkout Buttons that you can place on your web page.
Please review the Visa Checkout Getting Started Guide and Visa Checkout Integration Guide for more information. I have attached it to this forum post for you to take a look at.
Thanks,
Diana
Was your question answered? Don't forget to click on "Accept as Solution" to help other devs find the answer to the same question.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Design Options
Thank you, Diana.
We have gone through the documents you attached...still confused. Thus far and pertaining to the "VisaCheckoutIntegrationGuideV1901.pdf on page E-1, we can design our own buttons to sync with our brand as long as we utilize the "Visa Checkout" logo without the button itself. It would be counter-intuitive to have two separate types of button designs for multiple payment options.
We will design a button that compliments our brand and integrate the "Visa Checkout" logo.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Design Options
Hi @mobiledesigner,
I would recommend you to take a look at the following URL off of our VDP site because there are specific guidelines that the merchant should know and follow.
User Interface Guidelines for Visa Checkout - https://developer.visa.com/capabilities/visa_checkout/docs-ui-guidelines
Thanks,
Diana
Was your question answered? Don't forget to click on "Accept as Solution" to help other devs find the answer to the same question.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Design Options
Hi Diana.
Thank you for the link to the Visa Guidelines. I'd like to again clarify:
- Standard button without card art
- Neutral button without card art
- Standard button with card art
- (possibly?) Company branding with Visa Checkout logo
I'm very certain that designers would prefer to design buttons to adhere their own branding - especially to reflect current design trends. When viewing Visa Brands on mobile, the Visa Checkout button seems to be dated. Another option is to toggle which would then display the Visa Checkout button however some app behaviors wouldn't toggle.
It would be best to NOT restrict designers to only a couple of designs and this is why I am asking if Visa has other button designs than what current exists. So I was asking if there were other possibilities in updating the Visa Checkout button designs to reflect other company's branding besides Visa (as long as we use the logo - not the design of the button) or if there were other design options besides the three similar button designs currently on the Visa Design Guidelines...
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Design Options
Hi @mobiledesigner,
Let me take a look and I'll get back to you soon!
Thanks,
Diana
Was your question answered? Don't forget to click on "Accept as Solution" to help other devs find the answer to the same question.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Design Options
Thank you, Diana 🙂
I look forward to your update
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Design Options
Hi @mobiledesigner , going to jump in here. Have you looked at just using the Visa Checkout Dynamic Acceptance Mark?
Totally agree, we are not trying to force our button design. However, you are required to implement the Visa Checkout branding requirements on all pages where you are displaying Visa Checkout digital assets: either the Visa Checkout Button or the Visa Checkout Acceptance Mark.
I think in your case, you should explore the latter.
But before you get to work on that, check out this article we just published with tips to integratin... - especially the updates at the bottom, which you should keep in mind. Wouldn't want you to go through all this work and then realize updates will require additional design changes.
Let me know if you have any questions!
Cheers,
Ricardo
Was your question answered? Don't forget to click on "Accept as Solution" to help other devs find the answer to the same question.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Design Options
Hi Ricardo. Thank you for jumping in and providing more insight.
Are these acceptable Visa Checkout Service Marks? There are many variations floating around Google but nothing which I can see via Visa Dev center... Also I am unfamiliar with "Visa Checkout Service Mark"...Would they be any of the below?
1.
2.
3.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@mobiledesigner - there is a table of available dynamic acceptance marks in the "VisaCheckoutIntegrationGuideV1901.pdf on page E-1. Looks like the #2 option you listed is the correct one. However, I would recommend always referring to our docs over Google searches for the latest assets/most up to date information.
Also go here: https://developer.visa.com/capabilities/visa_checkout/docs-ui-guidelines - scroll down to the Visa Checkout Acceptance Mark Requirements.
Does this help?
Was your question answered? Don't forget to click on "Accept as Solution" to help other devs find the answer to the same question.